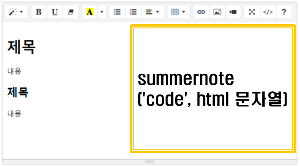
썸머노트 위지윅 에디터에 html 을 설정하는 방법은 summernote 메서드에 html 문자열을 인자값으로 설정하면 된다. 썸머노트 에디터에서 html 을 가져오고, 설정하는 메서드는 summernote 메서드로 같은 메서드를 사용하며 기본 인자값으로 'code' 를 사용하고 html 을 설정하려면 html 문자열을 인자값으로 추가하면 된다.

썸머노트 위지윅 에디터 html 설정하기
위지윅 에디터를 사용할 때 사용자가 원하는 양식으로 html 을 설정할 필요가 있다.
또는 미리 템플릿을 만들어 나중에 컨텐츠나 글을 작성할 때 수월하게 할 필요가 있다.
문서 양식은 의외로 많이 사용하는 것으로 여기저기 사용되기 때문에 위지윅 에디터는 꽤나 요긴하다.
썸머노트 위지윅 에디터의 경우 summernote 메서드를 이용하여 미리 지정된 html 코드를 설정할 수 있다.
html 를 가져오는 summernote 메서드와 같지만, 화면에 표시할 html 문자열이 추가로 들어간다.
html 가져오기
썸머노트 에디터 ( summernote editor ) 는 위지윅 에디터로 자바스크립트 라이브러리를 가져다 사용하면 된다.
썸머노트를 설치하고 작성한 글 내용을 html 로 가져오기 위해선 summernote('code') 메서드를 사용하고, 인자값으로 code 를 정해주면 된다.
썸머노트 위지윅 에디터를 설치하고 작성한 글내용을 가져오기 하는 방법은 이전에 작성한 내용을 참고한다.
썸머노트 위지윅 에디터 html 가져오기
썸모노트 ( summernote ) 위지윅 에디터에서 작성된 글내용을 html 로 가져오기 위해 summernote() 메서드를 사용하고 인자값으로 code 를 사용하면 된다. 썸머노트 위지윅 에디터 html 가져오기 웹개발시
lngnat.tistory.com
html 설정하기
썸머노트 위지윅 에디터를 사용하면서 별도의 html 양식을 설정할 필요가 있다.
양식이 있다면 글을 작성하고 내용을 추가할 때 수월하고 사용자는 그만큼 편의성을 느낄 수 있다.
썸머노트에 html 을 설정하는 방법은 다음과 같다.
썸머노트_객체.summernote('code', html_문자열);전체코드 및 결과
아래는 썸머노트 위지윅 에디터가 나타나면서 정해진 html 문자열을 설정하는 코드이다.
summernote('code', html_문자열) 메서드만 보면 알 수 있다.
문자열로 꾸며진 html 문자열을 summernote 메서드에 인자값으로 넣어주면 에디터가 나타나면서 화면에 나타난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>썸머노트</title>
<style>
</style>
<!-- include summernote css/js -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
</head>
<body>
<div id="container">
<script>
$(window).on('load', function() {
$('#summernote').summernote({
lang: 'ko-KR',
placeholder: 'Hello stand alone ui',
tabsize: 2,
height: 300,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
var markupStr = "";
markupStr += "<h1>제목</h1>";
markupStr += "<p>내용</p>";
markupStr += "<h2>제목</h2>";
markupStr += "<p>내용</p>";
$('#summernote').summernote('code', markupStr);
});
</script>
<div>
<div id="summernote"></div>
</div>
</div>
</body>
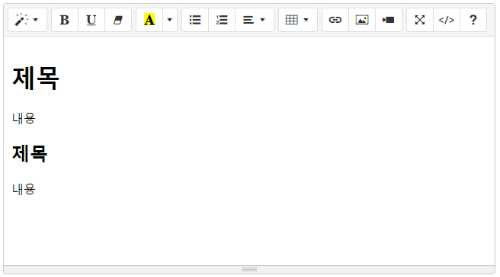
</html>결과화면을 보자.
썸머노트 에디터가 나타나면서 리소스가 모두 로드된 후 html 문자열이 나타난 것을 볼 수 있다.

'programming > TroubleShootInG' 카테고리의 다른 글
| 공공데이터포털의 인증키와 로그인 문제 서비스키 오류는 일시적 현상 (0) | 2023.01.30 |
|---|---|
| UX UI 뜻과 차이 사용자 중심의 기능성 디자인 (0) | 2022.12.18 |
| 썸머노트 위지윅 에디터 html 가져오기 (0) | 2022.12.09 |
| 썸머노트 위지윅 에디터 설치하기 summernote wysiwyg editor (0) | 2022.12.06 |
| 자바스크립트 동기 비동기 동작 방식 이해 (0) | 2022.12.05 |




댓글