자바스크립트에서 문자열은 문자의 집합이다. 그렇기에 문자들도 배열로 사용이 가능하다. 특수한 경우 문자열을 분해하여 문자 각각의 값을 가공해야 하는 경우도 생길 수 있다. 문자열을 반복문을 사용하여 문자를 출력하는 것은 배열이란 개념에서 많은 것을 알 수 있게 해주는 것이기도 하다. 솔직히 지원되는 내장 메서드가 많은데 굳이 이렇게 반복문을 사용하는 일은 드물기도 하다.

자바스크립트 문자열 길이 문자 반복문 출력
javascript string length and letter loop
자바스크립트의 문자열의 길이 때문에 곤혹을 치를 때가 있다.
다른 언어도 마찬가지 겠지만 어찌됐든 문자열의 특성을 알면 쉽게 접근할 수 있다.
자바스크립트에서 문자열은 문자의 집합 컬렉션인 배열 데이터이기도 하다.
단지 문자 하나라도 자바스크립트에서는 문자열로 인식을 할 뿐이다.
문자열의 길이를 구하고 반복문을 통해 문자 하나하나를 출력해 보도록 한다.
자주 사용하지는 않겠지만 언젠가 사용하게 될 것이다.
문자열 길이
자바스크립트에서 문자열의 길이는 문자열의 내장 속성 기능를 사용한다.
String.length 프로퍼티를 사용하여 문자열의 길이를 알 수 있다.
아래는 문자열을 하나 만들고 길이를 출력하는 코드이다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 문자열</h1>
<script>
let vStr = "자바스크립트";
console.log(typeof(vStr), vStr);
let vLength = vStr.length;
console.log(typeof(vLength), vLength);
console.log("----------");
</script>
</body>
</html>결과화면을 보자.
자바스크립트 라는 문자열의 길이는 6이란 것을 알 수 있다.
글자수는 6개

문자열의 문자 배열 반복문
문자열을 가지고 반복문을 사용하면서 문자를 출력하는 바보같은 경우를 만들어 본다.
반복문을 이용하는 것은 몇가지 방법이 있다.
바보같이 보이지만 코드를 보면 많은 것을 알 수 있을 것이다.
컬렉션 배열의 관계와 반복문의 관계도 알 수 있다.
아마 자바스크립트를 이용하여 특수한 경우 문자를 바꿔야 할 때도 있을 것이다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 문자열</h1>
<script>
let vStr = "자바스크립트";
console.log(typeof(vStr), vStr);
let vLength = vStr.length;
console.log(typeof(vLength), vLength);
console.log("----------");
for (let index = 0; index < vStr.length; index++) {
console.log(typeof(vStr[index]), vStr[index]);
}
console.log("----------");
for (let char of vStr) {
console.log(typeof(char), char);
}
console.log("----------");
[...vStr].forEach( function(item, index) {
console.log(typeof[index], index, typeof[item], item);
});
console.log("----------");
</script>
</body>
</html>for문을 이용한 방법과 foreach 를 사용하였다.
다시 언급하지만 자바스크립트에서 문자열은 문자의 집합이며 배열이다.
그리고 자바스크립트의 내부에서 인덱스를 하고 있음을 알 수 있다.
그렇기에 인덱스번호를 이용하여 접근이 가능하다.
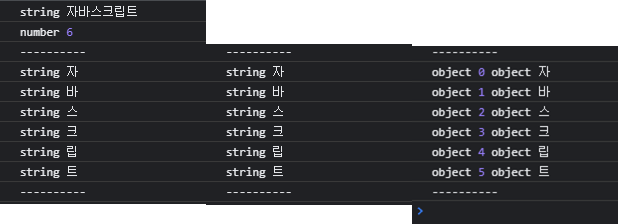
결과화면을 보자.
첫번째와 두번째 결과는 for 반복문을 사용한 결과이다.
세번째 경우는 foreach 반복문을 사용한 결과이다.

자바스크립트는 문자 하나 자체도 문자열로 인식하고 있음을 알 수 있다.
하지만 foreach 를 이용하면 문자는 문자열이 아닌 객체형태로 인식하고 있음을 알 수 있다.
foreach 의 경우 리턴되는 값은 객체이기 때문이기도 하다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 slice 문자열 자르기 함수 사용 방법 javascript slice string method (0) | 2021.11.04 |
|---|---|
| 자바스크립트 이스케이프 특수 문자 처리 하기 javascript escape character (0) | 2021.11.03 |
| 자바스크립트 문자열 선언과 사용하기 javascript string (0) | 2021.11.02 |
| 자바스크립트 로드 이벤트 javascript onLoad Event (0) | 2021.11.02 |
| 자바스크립트 키다운 이벤트 javascript onkeydown event (0) | 2021.11.01 |




댓글