자바스크립트의 substr 함수는 문자열 자르기 함수 중 하나이다. 문자열 자르기 함수인 slice 와 substring 과 사용법도 같다. 하지만, 인자값의 의미는 다르다. 시작위치를 지정하는 것은 같지만, substr 메서드에서 사용하는 두번째 인자값은 문자열의 갯수를 의미한다. 즉, 시작위치부터 지정한 숫자만큼 문자열을 추출하는 기능이다. 또한 음수를 사용하여 문자열의 끝에서 부터 문자열을 추출할 수 있다.

자바스크립트 문자열 자르기 substr 함수 사용
javascript substr function
substr 함수는 문자열 자르기 함수 중 하나이다.
slice 함수나 substring 함수와 사용법은 비슷하다.
그럼에도 차이가 있다.
substr 함수는 음수를 이용한 문자열 자르기가 가능하다.
인자값은 1개 또는 2개 넣을 수 있지만, 2번째 인자값은 위치가 아닌 시작위치에서의 문자 갯수를 의미한다.
substr 문자열 자르기 함수
substr 을 사용하여 자바스크립트 문자열을 자르는 방법은 다른 것들과 비슷하다.
substr 함수의 인자값은 한개 또는 두개 들어간다.
시작위치는 음수를 이용하여 문자열 마지막부터 시작위치를 지정해 줄 수 있다.
함수를 사용하는 방법은 아래와 같다.
String.substr( 시작위치 )
String.substr( 시작위치, 자를 문자열 갯수 )
String.substr( -시작위치 )
String.substr( -시작위치, 자를 문자열 갯수 )substr 사용법
위의 내용을 기준으로 substr 메서드를 이용해 실제로 코드를 작성해 본다.
말로 자세하게 작성하는 것보다 샘플 코드 하나 보는 것이 이해가 더 빠를 수도 있다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 문자열 자르기</h1>
<script>
console.log("----------");
let vStr = "파이썬,자바스크립트,웹프로그래밍";
for (let lpC of vStr) {
console.log(typeof(lpC), vStr.indexOf(lpC), "-1" * (vStr.length - vStr.indexOf(lpC)), lpC);
}
console.log("----------");
let vStr1 = vStr.substr(4);
console.log(typeof(vStr1), vStr1);
let vStr2 = vStr.substr(4, 6);
console.log(typeof(vStr2), vStr2);
let vStr3 = vStr.substr(-6);
console.log(typeof(vStr3), vStr3);
let vStr4 = vStr.substr(-13, 6);
console.log(typeof(vStr4), vStr4);
console.log("----------");
</script>
</body>
</html>위의 코드에서 보면 substr 를 사용할 수 있는 4가지 방법을 코드로 작성했다.
substr 함수의 인자값이 하나일 경우 시작위치부터 문자열을 마지막까지 추출한다.
substr 함수의 인자값이 두개일 경우 시작위치부터 지정한 갯수만큼 추출한다.
substr 함수의 시작위치가 음수일 경우 문자열 끝에서 부터 시작위치가 정해진다.
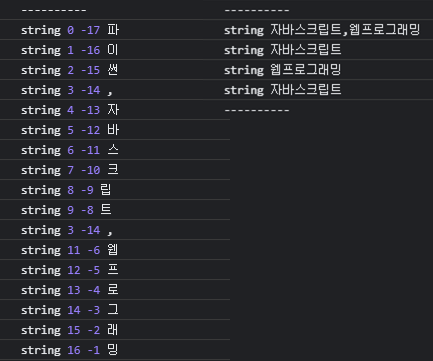
결과화면을 보자.
결과를 보면 이해가 더 빠를 것이다.

'programming > javascript' 카테고리의 다른 글
| 자바스크립트 문자열 변환 replace 함수와 정규식 사용 javascript replace and regular expresstion (0) | 2021.11.08 |
|---|---|
| 자바스크립트 문자열 변환 replace 함수 사용 javascript replace method (0) | 2021.11.07 |
| 자바스크립트 문자열 자르기 substring 사용 방법 javascript substring string method (0) | 2021.11.05 |
| 자바스크립트 slice 문자열 자르기 함수 사용 방법 javascript slice string method (0) | 2021.11.04 |
| 자바스크립트 이스케이프 특수 문자 처리 하기 javascript escape character (0) | 2021.11.03 |




댓글