자바스크립트 개발시 indexOf 메서드를 사용하면 문자열의 위치를 숫자로 확인할 수 있다. indexOf 메서드는 찾을 문자열을 인자값으로 받으며, 문자열을 찾게 되면 찾은 문자열의 인덱스번호를 보여주고, 문자열이 없다면 -1 을 보여준다. 조건문을 활용하면 찾을 문자열이 있는지 없는지 파악이 쉬울 것이다.

자바스크립트 문자열 찾기 indexOf 메서드 사용
using javascript string search indexOf method
자바스크립트에서 문자열을 찾는 방법은 여러가지가 있다.
indexOf 를 사용하면 찾고자 하는 문자열의 위치값을 알 수 있다.
위치값은 인덱스번호이다.
즉, 긴 문자열의 특정문자열을 찾고자 할 때 indexof 를 사용하면 찾고자 하는 문자열의 위치를 찾을 수 있다.
사용법
indexof 메서드는 문자열객체와 함께 사용된다.
String.indexOf() 처럼 사용되며 인자값으로 찾고자 하는 문자열을 넣어주면 된다.
단점은 있다.
중복된 단어들이 하나의 긴 문자열에 있는 경우 첫번째로 발견한 문자열의 위치만을 알 수 있다.
String.indexOf("찾을 문자열")샘플코드
자바스크립트 indexOf 메서드를 사용하여 문자열을 찾아보도록 한다.
테스트를 위해 문자열에는 중복된 단어를 여러개 넣어보고 테스트해 보도록 한다.
테스트 케이스는 많을 수록 좋고, 눈으로 확인하는 것이 더 좋다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 문자열 indexof 메서드</h1>
<script>
console.log("----------");
let vStr = "블랙핑크, YG Ent, 블랙핑크, 지수,제니,로제,리사, 블랙핑크";
console.log(typeof(vStr), vStr);
let vIdx;
vIdx = vStr.indexOf("블랙핑크");
console.log(typeof(vIdx), vIdx);
vIdx = vStr.indexOf("blackpink");
console.log(typeof(vIdx), vIdx);
console.log("----------");
</script>
</body>
</html>하나의 문자열에 중복되는 단어들을 넣고 검색을 해 보도록 한다.
중복되는 단어는 블랙핑크 이며, 인위적으로 blackpink 란 단어를 넣어 없는 단어까지 검색이 되는지 확인해 본다.
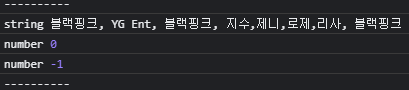
결과화면을 보도록 하자.

찾을 단어가 있다면 중복이 되더라도 첫번째로 발견한 단어의 인덱스번호를 결과로 보여준다.
블랙핑크란 단어가 첫번째로 발견된 인덱스번호의 위치는 0이다.
문자열의 첫번째부터 존재했기 떄문이다.
blackpink 란 단어는 없다.
존재하지 않는 없는 단어를 검색한 경우 -1을 결과로써 반환한다.
만약, 단순히 문자열을 검색할 때 찾을 문자열이 있는지 없는지 확인할 때 -1 을 이용하여 조건문을 사용하면 편하지 않을까 한다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 문자열 찾기 indexOf 메서드 시작위치 지정 javascript string search indexof startposition (0) | 2021.11.15 |
|---|---|
| 자바스크립트 문자열 찾기 lastIndexOf 메서드 사용 using javascript string lastIndexOf method (0) | 2021.11.14 |
| 자바스크립트 문자열 배열로 만들기 spilt() 메서드 converting string to array (0) | 2021.11.13 |
| 자바스크립트 문자열 문자 또는 단어 추출하기 extracting string character (0) | 2021.11.12 |
| 자바스크립트 문자열 자리수 채우기 javascript string padding (0) | 2021.11.11 |




댓글