자바스크립트의 배열에 새로운 값을 넣고 빼기 할 때 push 와 pop 메서드를 사용할 수 있다. 이들 메서드를 사용하여 배열에 값을 추가하고 삭제할 수 있으며, 배열의 가장 마지막 위치에서 값이 추가되고 삭제되는 것만 주의하자.

자바스크립트 배열 값 추가 삭제
Using javascript array push pop method
자바스크립트 배열 사용시 하나의 배열에 다른 값들을 넣을 필요가 생긴다.
이 때 push pop 메서드를 사용하면 편하게 작업할 수 있다.
push 메서드는 배열에 새로운 값을 넣는다.
pop 메서드는 배열의 값을 빼는 작업을 한다.
배열 입장에서는 값을 제거하게 된다.
값을 넣기 push 값을 빼기 pop
자바스크립트의 배열에 값을 넣고 뺄 때 사용하는 메서드는 push 와 pop 이다.
인자값으로 배열에 넣을 값을 넣어주면 된다.
push 와 pop 메서드를 사용할 때의 주의할 점이 있다.
이들의 동작방식의 배열의 마지막에 값이 넣고 빠지는 점을 주의하자.
Array.push(값)
Array.pop()샘플 코드
위의 예시를 가지고 간단한 자바스크립트 예제를 만들어 본다.
배열을 하나 만들고 자신이 원하는 값을 넣어주면 그만이다.
push(넣을 값) , pop() 단지 pop 메서드에는 인자값은 들어가지 않는다.
아래의 코드를 보자.
<!DOCTYPE html>
<html>
<body>
<h2>자바스크립트 배열 push pop 메서드</h2>
<div id="cont">
<p id="ret1"></p>
<p id="ret2"></p>
<p id="ret3"></p>
</div>
<script>
let vComp = ["현대자동차","기아자동차","쌍용자동차","쉐보레"];
console.log("----------");
vComp.push("BMW");
vComp.push("벤츠");
vText = vComp.toString();
console.log(typeof(vText), vText);
document.querySelector("#ret1").innerHTML = vText;
console.log("----------");
vPop = vComp.pop();
vText = vComp.toString();
console.log(typeof(vPop), vPop);
console.log(typeof(vText), vText);
document.querySelector("#ret2").innerHTML = vPop;
document.querySelector("#ret3").innerHTML = vText;
console.log("----------");
</script>
</body>
</html>배열을 하나 만들고 push 메서드를 이용해 값을 2개 넣어주었다.
그리고 pop 메서드를 이용해 값을 하나 제거해 주었다.
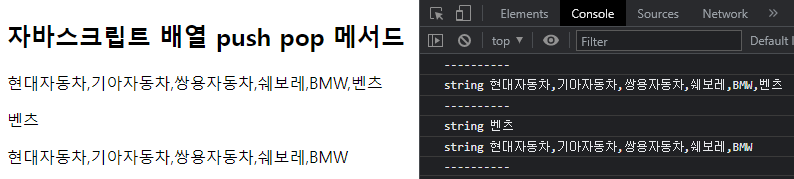
결과 화면을 보자.

기존의 배열에 push 메서드를 사용하면 배열의 마지막에 값이 들어가는 것을 볼 수 있다.
pop 메서드를 사용하면 배열의 가장 마지막에 있던 값부터 제거되는 것을 확인할 수 있다.
pop 메서드의 리턴값은 배열의 가장 마지막의 빠지는 값이기도 하다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 배열 값 수정 삭제 (0) | 2021.12.26 |
|---|---|
| javasciprt array unshift shift 자바스크립트 배열에 값의 추가 삭제 (0) | 2021.12.25 |
| 자바스크립트 배열 문자열 변환하기 Converting javscript array to string (0) | 2021.12.23 |
| 자바스크립트 배열 처음과 마지막 접근 accessing javascript array first and last value (0) | 2021.12.21 |
| 자바스크립트 배열과 반복문 4가지 using javascript array loop (0) | 2021.12.20 |




댓글