every 메서드는 자바스크립트 배열의 모든 값이 조건에 맞는지 검사한다. 조건에 맞지 않는 값이 하나라도 있다면 결과는 false 이다. 배열의 모든 요소가 조건에 맞아야 true 를 반환한다. 자바스크립트 배열을 다루기에 편한 메서드임에는 분명하다.

자바스크립트 배열 반복 every 메서드 사용
Using java iteration every method
자바스크립트 배열을 반복하여 사용하는 메서드가 많다.
이 중 every 메서드는 배열의 모든 요소를 반복하면서 값을 검사하고 리턴값으로 참과 거짓을 보여준다.
every 란 단어에 집중해 보자.
배열의 모든 요소 중 조건에 맞지 않으면 false 를 리턴하고 배열의 반복은 중단하게 된다.
다시 정리하면 모든 수가 조건에 맞는지를 검사한다.
배열의 모든 조검 검사 every 메서드
전체 배열에 대해 어떤 값을 비교하거나 조건이 맞는지 확인할 필요가 있다.
이 때 every 메서드를 사용하면 편리하다.
배열의 모든 값을 비교하는 것은 코드를 작성하는 것도 귀찮을 수 있다.
every 메서드를 사용하여 배열의 모든 요소가 조건에 맞는지 검사할 수 있다.
모든 배열의 요소가 조건에 대해 조건이 맞으면 true
모든 배열의 요소가 조건에 대해 조건이 틀리면 flase 이다.
every 메서드는 3가지 인자값을 제공한다.
- value
- 배열의 각 요소의 값 - index
- 배열의 각 인덱스 번호 - array
- 배열 자체
샘플 코드
배열을 검사하기 위한 자바스크립트 예제를 만들어 본다.
every() 메서드가 배열의 모든 요소를 조건 검사한다는 것을 다시 상기하자.
배열의 모든 요소 중 조건에 맞지 않는 하나가 있다면 결과는 false 거짓 이다.
<!DOCTYPE html>
<html>
<body>
<script>
console.log('----------');
let vArray = [1, 10, 100, 1000, 10000];
let vAllOver10 = vArray.every(fnCallback);
function fnCallback(value, index, array) {
console.log(index, value)
return value > 99;
}
console.log(typeof(vArray), vArray);
console.log(typeof(vAllOver10), vAllOver10);
console.log('----------');
</script>
</body>
</html>위의 코드에서 집중적으로 볼 곳은 every 메서드와 every 메서드가 호출하는 callback 함수 부분이다.
callback 함수는 배열의 모든 요소가 99 이상인지 검사한다.
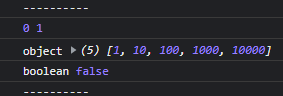
99 이하의 수는 2개이기 떄문에 결과는 false 를 나타낼 것이다.
결과화면을 보자.

every 메서드가 배열의 모든 요소를 검사했다.
조건을 다시 바꿔보자.
이번엔 조건을 0 이상으로 할 것이다.
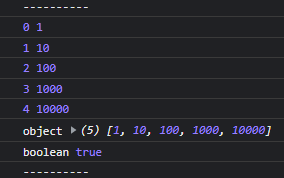
모든 배열의 요소는 0 이상이기 때문에 true 를 나타낼 것이다.
<!DOCTYPE html>
<html>
<body>
<script>
console.log('----------');
let vArray = [1, 10, 100, 1000, 10000];
let vAllOver10 = vArray.every(fnCallback);
function fnCallback(value, index, array) {
console.log(index, value)
return value > 0;
}
console.log(typeof(vArray), vArray);
console.log(typeof(vAllOver10), vAllOver10);
console.log('----------');
</script>
</body>
</html>콜백함수의 조건만 변경해 주었다.
결과화면을 보도록 하자.
배열의 모든 값이 0 이상이기 때문에 true 참이다.

'programming > javascript' 카테고리의 다른 글
| 자바스크립트 indexOf 메서드 사용 배열의 요소 값 찾기 (0) | 2022.01.27 |
|---|---|
| 자바스크립트 배열 반복 some 메서드 사용 Using java iteration some method (0) | 2022.01.24 |
| 자바스크립트 배열 반복 reduceRight 메서드 사용 (0) | 2022.01.17 |
| 자바스크립트 배열 반복 초기값 지정 reduce 메서드 사용 (0) | 2022.01.13 |
| 자바스크립트 배열 반복 filter 메서드 사용 Using javascript iteration filter method (0) | 2022.01.10 |




댓글