자바스크립트의 백틱은 자바스크립트 개발시 발생할 수 있는 문자열 오류들을 해소하는 역할을 한다. 가장 민감한 작은 따옴표와 큰따옴표를 보통의 문자열로 인식하고 화면에 출력을 할 수 있도록 도와준다. 이것만 해도 얼마나 감지덕지인지 모르겠다. 너무 늦게 알아버린 것이 후회가 되긴 한다. 어쨌든 문자열을 다룰 때 백틱을 사용하면 마냥 편하다.

자바스크립트 백틱 ` 문자열을 자유자재로 입력
javascript backtic
자바스크립트에서 문자열을 입력할 때 백틱을 사용하는 경우가 있다.
백틱은 영어로 back tic 이라고 하는데 생소한 것이기도 하다.
작은 따옴표와 같지만 눈으로 자세히 보면 다르다.
작은 따옴표가 ' 생긴 것에 반해 백틱은 ` 생겼다.
생소하다.
백틱을 사용하면 따옴표나 특수문자에 대한 고민이 사라질지도 모르겠다.
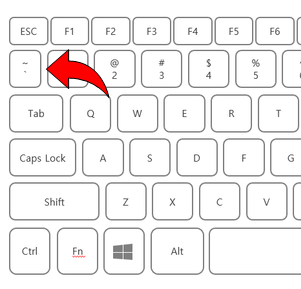
백틱 입력하는 방법
백틱은 우리가 잘 사용하지 않는 부분에 있다.
본인도 최근에야 알았지만 이걸 왜 지금 알았는지 모르겠다.
문자열에 대한 스트레스가 많이 사라질 것 같은 느낌이다.
백틱은 숫자키의 1번 좌측에 있다.

어디에 사용할까
자바스크립트 개발을 하면서 곤혹스러운 부분들이 많을 수 있다.
그 중 가장 짜증나는 것이 문자열이기도 하다.
작은 따옴표 쌍 따옴표의 조합은 사람을 미치고 귀찮게 한다.
하지만 백틱을 사용하면 이 모든 스트레스가 사라진다.
샘플코드
코드를 보면 알 수 있다.
평소에 문자열 에러가 나면 백틱 문자 때문에 발생하는 경우도 있었지만
지금은 이렇게 유용한 부분으로 보여지고 있다.
익숙하지 않을 경우 이 코드 자체가 오류로 보일 수도 있다.
<!DOCTYPE html>
<html>
<body>
<h2>자바스크립트 문자열 찾기 백틱 문자열 </h2>
<script>
let vString;
console.log("----------");
vString = `YG Ent, 블랙핑크, 지수, 제니, 로제, 리사`;
console.log(typeof(vString), vString)
vString = `YG Ent, '"BlankPink"', "블랙핑크", '지수', '제니', '로제', '리사'`;
console.log(typeof(vString), vString)
vString = `
YG Ent
, 블랙핑크
, 지수, 제니, 로제, 리사
`;
console.log(typeof(vString), vString)
console.log("----------");
</script>
</body>
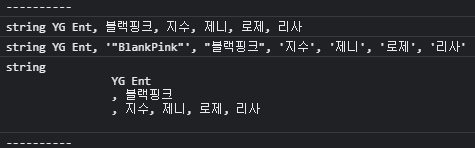
</html>결과화면을 보자.
제대로 나오고 있는 것을 확인할 수 있다.
정말 중요한 것은 백틱으로 문자열을 정의했을 뿐인데 큰 따옴표 작은 따옴표까지 제대로 처리되고 있다는 것이다.
따옴표 때문에 고민했던 부분들도 해소가 된다.

'programming > javascript' 카테고리의 다른 글
| 자바스크립트 문자열 템플릿 수식과 표현식 넣기 (0) | 2021.11.22 |
|---|---|
| 자바스크립트 템플릿 리터럴 치환자 javascript template literal (0) | 2021.11.22 |
| javascript endsWith method 자바스크립트 문자열 뒤에서 찾기 메서드 (0) | 2021.11.21 |
| 자바스크립트 문자열 검색 startsWith 메서드 문자열이 지정한 문자열로 시작하는지 판단 javascript (0) | 2021.11.20 |
| 자바스크립트 문자열 찾기 includes 메서드 사용 using javascript string search includes method (0) | 2021.11.19 |




댓글