자바스크립트는 변수 값을 변경하지 못하도록 하는 한정자를 가진다. 이것을 상수라 하고 const 키워드를 사용한다. 상수를 사용하면 한 번 선언된 변수로써 사용할 수 없다. 프로그램이 실행되는 동안 최초 선언된 이후 값을 변경하지 못하게 하기 위해 적절하다.

자바스크립트 상수 사용법과 특징
Javascript Const
상수는 한 번 선언되면 변경을 할 수 없다.
그렇기에 계산식에 사용될 때 한 번 지정하여 전체적으로 사용하는 경우에 사용한다.
이 때 우리가 보통 예로 드는 것이 원주율 PI 이다.
const PI = 3.14;파이는 원주율에서 3.14의 값을 가지고 있고, 변함이 없다.
이런 변경이 되지 않는 수 또는 변경을 할 수 없도록 선언하여 사용하는 것이 상수이다.
상수는 프로그램이 최초 실행되어 초기화될 때 사용되는데 중간중간 값이 변하는 경우가 있다면 적절하지 않다.
다만 프로그램을 재실행하거나 값을 다시 초기화하는 방향으로 하는 경우들도 있다.
특징
말 그대로 변할 수 없다.
변수와 같이 최초 선언하여 사용한다.
하지만, 객체나 배열은 다른 특징을 가진다.
객체나 배열의 데이터형태는 달라질 수 없지만, 내부에 들어가 있는 값이 변경시킬 수 있다.
그렇기에 상수로써 사용되는 경우 일반적인 형태보다는 배열이나 객체의 형태로 사용하는 경우들이 있다.
상수 객체와 상수 배열은 다음에 다루기로 한다.
사용법
상수의 사용법은 간단하다.
변수 앞에 const 란 키워드를 사용하면 상수로써 사용할 수 있다.
다만 한번 지정되면 수정할 수 없고, 재정의도 할 수 없다는 것에 주의한다.
이런 특징 때문에 상수명은 보통 의미있는 축약어를 사용하고 대문자를 사용한다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 상수 const</h1>
<script>
const KOR = "KOR"
const PI = 3.14
console.log("vConst : ", KOR);
console.log("vNat : ", PI);
</script>
</body>
</html>값이 잘 나오는 것을 볼 수 있다.
출력문에 사용되는 consol.log 를 사용하였다.

위에서 언급된 상수의 특징을 다시 언급해 본다.
재정의를 할 수 없고, 값을 변경할 수 없다고 하였다.
코드를 조금 수정해 보도록 하자.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 상수 const</h1>
<script>
const KOR = "KOR"
const PI = 3.14
console.log("vConst : ", KOR);
console.log("vNat : ", PI);
KOR = "KOR_KOR"
PI = 3.141592
const KOR = "KOR_KOR"
const PI = 3.141592
</script>
</body>
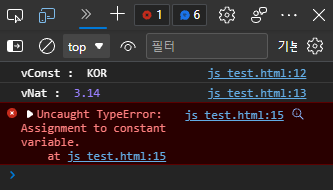
</html>결과화면을 보면 에러가 난다.
아래의 에러는 이미 상수값이 선언되어 있기 때문에 재정의 할 수 없다는 것이다.

상수값에 다시 수를 변경하려고 하면 아래와 같은 에러가 발생한다.
아래의 에러 의미는 상수에 이미 값이 있기 때문에 다시 값을 설정할 수 없다는 것을 의미한다.

'programming > javascript' 카테고리의 다른 글
| 자바스크립트 변수 var let const 차이와 사용법 javascript varibable (0) | 2021.10.14 |
|---|---|
| 자바스크립트 상수 객체와 배열 이해 javascript const object and array (0) | 2021.10.12 |
| 자바스크립트 변수 let 사용법 재정의 할 수 없는 변수 (0) | 2021.10.09 |
| 자바스크립트 변수 var 사용법과 변수 작성 규칙 (0) | 2021.10.08 |
| 자바스크립트 주석 처리 사용 방법 javascript comment (0) | 2021.10.05 |




댓글