자바스크립트에서 parseFloat 함수는 문자열을 숫자로 변환한다. 소숫점이 있다면 소숫점을 표현하고, 소숫점이 없다면 그대로 표시한다. 숫자를 계산하기 위해 소숫점이 필요한 경우 parseFloat 함수를 사용한다. 숫자형 데이터를 사용하기 위해 숫자로 변환하는 함수들은 자주 사용되기에 사용법은 익혀둔다.

자바스크립트 소숫점 변환 parseFloat 함수 사용
Using javascript parseFloat() Function
자바스크립트에서 소숫점을 계산하기 위해선 숫자형 데이터로 변환할 필요가 있다.
소숫점이 있는 부동소수점 데이터로 변환하기 위해선 parseFlaot() 함수를 사용한다.
소숫점이 있는 데이터들을 다룰 때는 주의할 점이 있는데 변환시 올림되는 현상들이 존재한다.
테스트시 5 또는 6의 수로 테스트를 먼저 해 보는 것이 확인하기 쉽다.
parseFloat 함수 소숫점 숫자 변환
사용법을 보도록 하자.
이전에 했던 Number() 함수나 parseInt() 와 사용법은 같다.
소숫점이 있는 숫자형 데이터로 변환하기 위해선 parseFloat() 함수를 사용하면 되며, 인자값에 문자열을 넣어주면 된다.
결과는 같다.
숫자형으로 인식된다면 숫자로, 숫자로 인식하지 못한다면 NaN을 표시한다.
parseFloat(숫자)샘플코드
위의 사용법으로 간단한 자바스크립트 예제를 만들어 본다.
이전에 했던 코드에서 parseInt 함수를 parseFloat 함수로 바꿔본다.
이전에 했던 것이 아래를 참고 한다.
단지 함수만 바꿔주었지만 결과는 같다.
<!DOCTYPE html>
<html>
<body>
<h2>자바스크립트 숫자형 변환</h2>
<div id="cont">
<p id="ret4"></p>
<p id="ret5"></p>
<p id="ret6"></p>
<p id="ret7"></p>
<p id="ret8"></p>
<p id="ret9"></p>
<p id="ret10"></p>
<p id="ret1"></p>
<p id="ret2"></p>
<p id="ret3"></p>
</div>
<script>
console.log("----------");
vNumber = parseFloat("13");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret4").innerText = vNumber;
vNumber = parseFloat(" 13");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret5").innerText = vNumber;
vNumber = parseFloat("13 ");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret6").innerText = vNumber;
vNumber = parseFloat(" 13 ");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret7").innerText = vNumber;
vNumber = parseFloat("13.13");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret8").innerText = vNumber;
vNumber = parseFloat("13,13");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret9").innerText = vNumber;
vNumber = parseFloat("13 13");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret10").innerText = vNumber;
vNumber = parseFloat(true);
console.log(typeof(vNumber), vNumber);
document.getElementById("ret1").innerText = vNumber;
vNumber = parseFloat(false);
console.log(typeof(vNumber), vNumber);
document.getElementById("ret2").innerText = vNumber;
vNumber = parseFloat("John");
console.log(typeof(vNumber), vNumber);
document.getElementById("ret3").innerText = vNumber;
console.log("----------");
</script>
</body>
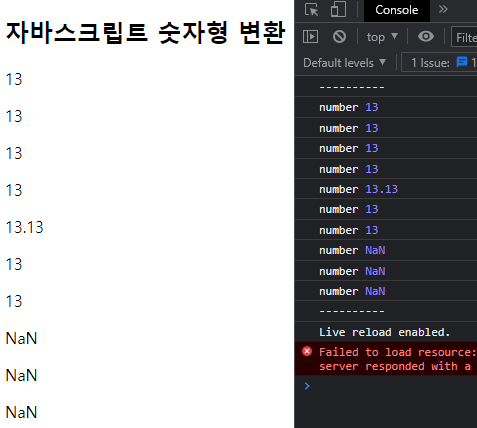
</html>결과 화면을 보자.
숫자는 숫자 데이터로 변환이 되고, 인식을 못하면 NaN 을 표시한다.

반응형
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 배열 만들기 creating javascript array (0) | 2021.12.12 |
|---|---|
| 자바스크립트 배열 개요 about javascript array (0) | 2021.12.11 |
| 자바스크립트 정수 변환 parseInt 함수 사용 Using javascript parseInt function (0) | 2021.12.09 |
| 자바스크립트 숫자 변환 Number 함수 using javascript Number function (0) | 2021.12.08 |
| 자바스크립트 숫자 변환하기 convert to number (0) | 2021.12.07 |




댓글