자바스크립트에서 숫자형 데이터를 객체로 만들어 사용할 경우들이 있다. Number 클래스를 이용하는 방법이 있지만 공식문서에서는 특별한 경우가 아니라면 숫자형 데이터는 숫자형 데이터로만 사용하기를 권장하고 있다. 사칙연산에는 문제는 없지만 숫자 데이터인 number 와 객체 데이터인 object 간의 서로 다른 데이터 타입으로 예상치 못한 결과를 나타낼 수 있기 때문이다.

자바스크립트 숫자 객체 관계
javascript number object
자바스크립트의 자료형들은 모두 객체로 활용할 수 있다.
숫자형 데이터도 마찬가지이다.
객체 단위로 데이터를 비교할 때 사용하지만 숫자 데이터 경우 문제의 소지가 있다.
즉, 데이터 비교시 또는 연산시 예상치 않은 결과를 보여줄 수 있다.
데이터 자료형과 관련이 깊다.
숫자형 객체
숫자를 굳이 객체로 만들고자 한다면 Number 클래스를 사용한다.
new Number(숫자) 를 사용하면 되는데 이 때 숫자는 숫자형이 아닌 객체가 된다.
객체가 됨으로써 숫자와 비교시 같지 않은 결과를 보여준다.
하지만 사칙연산을 하게 될 때 문제는 없다.
다만 데이터타입이 다르기 때문에 숫자와 객체간의 데이터 비교는 같지 않음을 보여준다.
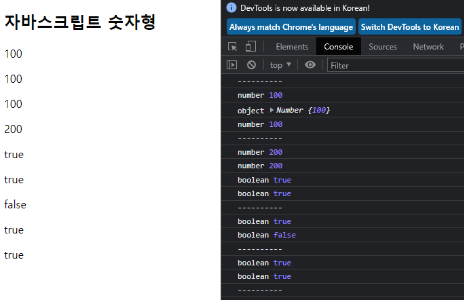
샘플코드
한번 살펴보고 넘어가자
자바스크립트의 숫자를 굳이 객체로 만들어 사용하는 경우들은 없을 테지만
굳이 사용하고자 한다면 검증과정에서 예상치 못한 결과를 볼 수 있다.
굳이 숫자를 이용하여 연산이 필요한 경우는 숫자형태로 변형하여 사용하는 것을 권장하고 있다.
코드를 보자.
조금 길다.
<!DOCTYPE html>
<html>
<body>
<h2>자바스크립트 숫자형</h2>
<div id="cont">
<p id="ret1"></p>
<p id="ret2"></p>
<p id="ret7"></p>
<p id="ret8"></p>
<p id="ret9"></p>
<p id="ret3"></p>
<p id="ret4"></p>
<p id="ret5"></p>
<p id="ret6"></p>
</div>
<script>
console.log("----------");
let vNum1 = 100;
let vNum2 = new Number(100);
let vNum3 = 100;
console.log(typeof(vNum1), vNum1);
document.getElementById("ret1").innerText = vNum1;
console.log(typeof(vNum2), vNum2);
document.getElementById("ret2").innerText = vNum2;
console.log(typeof(vNum3), vNum3);
document.getElementById("ret7").innerText = vNum3;
console.log("----------");
let vResult, vResult1, vResult2;
vResult1 = vNum1 + vNum2;
console.log(typeof(vResult1), vResult1);
document.getElementById("ret8").innerText = vResult1;
vResult2 = vNum1 + vNum3;
console.log(typeof(vResult2), vResult2);
document.getElementById("ret9").innerText = vResult2;
vResult = (vResult1 == vResult2);
console.log(typeof(vResult), vResult);
document.getElementById("ret9").innerText = vResult;
vResult = (vResult1 === vResult2);
console.log(typeof(vResult), vResult);
document.getElementById("ret9").innerText = vResult;
console.log("----------");
let vEqual;
vEqual = ( vNum1 == vNum2 );
console.log(typeof(vEqual), vEqual);
document.getElementById("ret3").innerText = vEqual;
vEqual = ( vNum1 === vNum2 );
console.log(typeof(vEqual), vEqual);
document.getElementById("ret4").innerText = vEqual;
console.log("----------");
vEqual = ( vNum1 == vNum3 );
console.log(typeof(vEqual), vEqual);
document.getElementById("ret5").innerText = vEqual;
vEqual = ( vNum1 === vNum3 );
console.log(typeof(vEqual), vEqual);
document.getElementById("ret6").innerText = vEqual;
console.log("----------");
</script>
</body>
</html>여러 형태의 경우를 가지고 코드를 만들었다.
대체적으로 예상한 결과를 보여주고 있지만 객체형 데이터의 경우 데이터형이 number 가 아닌 객체라는 것을 볼 수 있다.
또한 객체화된 숫자데이터와 숫자형 숫자데이터의 비교시 다라다는 것을 알 수 있다.
당연하다.
number 데이터와 object 데이터는 다른 것이기 때문
하지만 사칙연산을 하게되면 정상적인 동작을 하게 된다.

참고로 서로 다른 데이터 비교시 자바스크립트는 두가지 비교 키워드를 가진다.
== 과 === 이다.
== 는 단순히 값만을 비교한다.
=== 는 값과 데이터타입까지 비교한다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 지수 문자열 기하급수적 숫자 표현 javascript to Exponential method (0) | 2021.12.03 |
|---|---|
| 자바스크립트 숫자 문자 변환 메서드 toString javascript number toString method (0) | 2021.12.02 |
| 자바스크립트 16진수 표현과 toString 메서드 javascript hexadecimal and toString() (0) | 2021.12.01 |
| 자바스크립트 숫자 Infinity 무량대수 표현 javascript number (0) | 2021.11.30 |
| 자바스크립트 NaN 숫자가 아닙니다. javascript nan not a number (0) | 2021.11.30 |




댓글