자바스크립트의 배열의 숫자들도 정렬이 가능하다. sort와 reverse 메서드를 사용하여 자바스크립트의 배열을 정렬할 수 있으며, 배열의 요소가 숫자여도 기능은 작동한다. 하지만 숫자형 배열은 맹점이 하나 있는데 이것은 배열과 배열의 각 요소는 객체이기 때문이기도 하다.

자바스크립트 숫자 배열 정렬
Sorting Javascript Number Array
자바스크립트에서 배열의 정렬은 요긴하다.
숫자형도 가능하고, 문자열도 가능하다.
이전 포스팅에는 문자열 배열을 정렬하는 것을 다루었다.
이번엔 숫자형 배열을 정렬해 보도록 한다.
숫자형은 맹점이 하나 있지만 여기서는 기본적인 것만 다룬다.
sort reverse 메서드 사용
자바스크립트의 배열이 숫자형으로 되어 있다고 하더라도 sort , reverse 메서드의 사용이 가능하다.
방법은 문자열 배열을 정렬하는 방법과 같다.
다를 것이 없다.
// 오름차순
Array.sort()
// 내림차순
Array.reverse()샘플코드
숫자형 배열을 하나 만들고 sort 메서드와 reverse 메서드를 사용해 보도록 한다.
숫자형 배열을 정렬할 때는 숫자를 아무거나 막 넣는 것이 좋다.
가시적인 결과를 보기 위해서 이다.
<!DOCTYPE html>
<html>
<body>
<h2>자바스크립트</h2>
<div id="cont">
<p id="ret1"></p>
<p id="ret2"></p>
<p id="ret3"></p>
</div>
<script>
console.log('----------')
/**
* 원본 배열
*/
let vNumber = [100, 1000, 10, 10000];
console.log(typeof(vNumber), vNumber);
document.querySelector('#ret1').innerHTML = vNumber;
console.log('----------')
/**
* 정렬 : 오름차순
*/
vNumber.sort();
console.log(typeof(vNumber), vNumber);
document.querySelector('#ret2').innerHTML = vNumber;
console.log('----------')
/**
* 정렬 : 내림차순
*/
vNumber.reverse();
console.log(typeof(vNumber), vNumber);
document.querySelector('#ret3').innerHTML = vNumber;
console.log('----------')
</script>
</body>
</html>문자열 배열을 정렬하는 것과 다를 것이 없다.
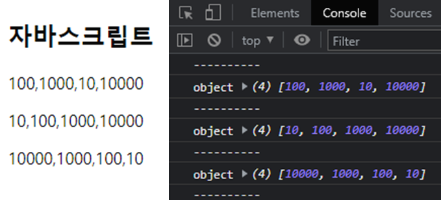
결과 화면을 보자.
정렬이 잘 된다.

하지만 여기엔 맹점이 하나 있다.
위의 코드는 10단위의 숫자들만 정렬을 한 것이다.
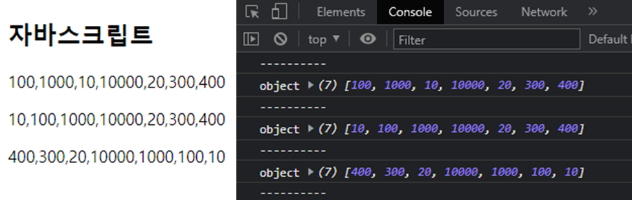
다른 숫자를 넣어 보자.
여기서 맹점이 하나 보일 것이다.

20, 300, 400 이란 숫자를 넣었을 때의 모습이다.
이것이 숫자형 배열을 정렬했을 때의 모습이다.
이 경우 엑셀에서도 같은 현상을 보인다.
왜 그럴까?
눈으로 보고 인식하는 것은 숫자가 맞지만 자바스크립트는 배열과 배열의 각 요소를 객체로 보고 있기 때문이다.
문자 또한 객체이다
그렇기에 이런 현상이 발생한다.
이것을 해결하는 방법은 비교 함수 ( Compare Function ) 을 사용하는 방법이다.
이것은 다음에 다뤄본다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 배열 최대값 최소값 구하기 Find Max and Min value in Javascript Array (0) | 2022.01.04 |
|---|---|
| 자바스크립트 숫자 배열 비교 함수 정렬 Sorting Javascript Number Array Compare Function (0) | 2022.01.03 |
| 자바스크립트 문자열 배열 정렬 Sorting Javascript Sring Array (0) | 2021.12.31 |
| 자바스크립트 배열의 요소 값 삭제하기 slice 메서드 (0) | 2021.12.29 |
| 자바스크립트 배열 값 추가 splice 사용법 (0) | 2021.12.28 |




댓글