자바스크립트의 document 객체 중 innerHTML 과 innerText 가 있다. 지정한 html 요소 내부의 문자열을 읽기 Get 쓰기 Set 할 수 있는 속성이다. innerHTML 은 HTML 를 포함하고 렌더링을 하며, innerText 는 HTML 의 특성을 제외한 문자열만을 다룬다.

자바스크립트 document 객체
innerHTML innerText 차이
자바스크립트에서 html를 다룰 때 document 객체를 사용하게 된다. 그 중 innerHTML과 innerText 속성을 자주 사용하게 되는데 이 둘에도 차이가 있다. 사용에 따라 가시적으로 같은 기능으로 보일 수 있기에 난해할 수 있다.
innerHTML과 innerText 는 읽기 Get 과 쓰기 Set 이 가능하다.
결론적으로 차이점은 지정한 요소 내부의 HTML 태그가 포함이 되느냐 그렇지 않느냐 차이이다.
차이점
자바스크립트의 document 객체에서 innerHTML 과 innerText 의 차이점을 보도록 하자.
둘 다 같은 점이라면 읽기 쓰기인 Get Set 이 가능하다는 점이다. html 태그가 존재하던, 문자열만 존재하던 일단은 읽기 쓰기는 가능하다.
다만, 읽기일 경우 지정한 태그 내부의 html 태그가 포함되는지 여부에 차이가 있다.
innerHTML 의 경우 html 요소까지 읽을 수 있지만 innerText 의 경우 html 요소가 없는 문자열 텍스트만 가져온다.
innerHTML 과 innerText 를 사용하기 위해선 document.getElementById 를 이용하여 html 요소를 지정해야 한다.
- innerHTML
- get : html 요소, 문자열 모두 포함 읽기
- set : html 요소를 포함한 모든 문자열을 쓰기, html 렌더링 - innerText
- get : html 요소가 제거된 문자열만 읽기
- set : html 요소를 포함한 모든 문자열을 쓰기, html을 문자열로 표시
읽기 Get
innerHTML 과 innerText 는 간단한 코드로 알 수 있다.
먼저 지정한 html 내부의 요소를 읽기 위해 innerHTML과 innerText 요소를 사용해 보도록 한다.
특정, html 요소를 지정하기 위해 document.getElementById 선택자를 사용한다.
<div id="inElement">
<p>HTML 요소를 읽어보자.</p>
<p>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ2BdHgGSZdi6HhEdARKaWr8vXpYRZ2YCom1Ibomp7tyihx_JJWeen0vLjoJcKa8zuKAuo&usqp=CAU" width="300px">
</p>
</div>html 의 요소의 내용을 읽기 Get 하기 위해 간단하게 코드를 만들어 주었다. 이미지는 구글에서 검색하면 많이 있으니 아무거나 사용한다.
아래는 지정한 HTML 요소의 내용을 불러오기 위한 함수를 하나 만들어 주었다.
<script>
var fnGetHtml = () => {
var element = document.getElementById("inElement");
console.log("innerHTML", element.innerHTML);
console.log("innerText", element.innerText);
}
</script>document.getElementById 선택자를 사용하여 html 요소를 지정하고 innerHTML 과 innerText 를 사용하여 요소를 가져오고 있다. 개발자모드에서 출력을 해 보면 결과를 볼 수 있다.
아래는 결과화면이다.

innerHTML 을 사용했을 경우 html 태그요소를 포함한 모든 것을 문자열로 가져오기 할 수 있다.
innerText 를 사용했을 경우 html 태그요소를 제외한 모든 텍스트 문자열만을 가져오기 할 수 있다.
쓰기 Set
이제는 설정을 해보자.
웹에서 자바스크립트를 사용할 때 innerHTML 과 innerText 를 여러번 사용하지만 쓰기 할 때에는 단순히 문자열 보다는 html 태그요소를 포함한 문자열을 추가할 때 사용할 것이다.
먼저 innerHTML과 innerText 를 설정하기 위한 html 태그요소를 추가한다.
<div id="inHtml"></div>
<div id="inText"></div>html 태그를 포함한 문자열을 추가하기 위해 첫번째는 innerHTML 를 사용하고, 두번째는 innerText 를 사용할 것이다.
자바스크립트로 코드를 만들어 본다. Set 하기 위한 함수를 하나 만들어 본다.
참고로 문자열을 만들 때 리터럴 ( Template Literal ) 를 사용했다. 이거 참 편하다.
<script>
var fnSetHtml = () => {
var imgSrc = `https://cdn.motor1.com/images/mgl/OV28A/s1/2021-hyundai-elantra-n-tcr.jpg`;
var imgAlt = `현대자동차 TCR`;
var htmlText = ``;
htmlText += `<p>샤랄라샤랄라</p>`;
htmlText += `<p><img src="${imgSrc}" alt="${imgAlt}" width="300px"/></p>`;
document.getElementById("inHtml").innerHTML = htmlText;
document.getElementById("inText").innerText = htmlText;
}
</script>어쨌든 html 태그가 포함된 문자열을 만들고 innerHTML과 innerText 속성에 쓰기 Set 하였다.
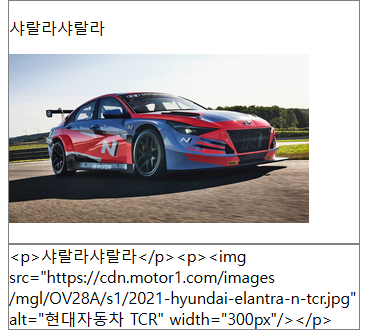
아래는 결과 화면을 보여준다.

첫번째 innerHTML의 경우 html 이 렌더링된 상태의 화면을 보여주고 있다.
두번째 innerText의 경우 html 이 렌더링되지 않은 상태로 문자열 그대로 화면에 보여주고 있다.
'programming > javascript' 카테고리의 다른 글
| 자바스크립트 정규표현식 사용 Regular Expression 문자열의 패턴 찾기 (0) | 2023.02.17 |
|---|---|
| 문자열 html 태그 동적 추가 방법 textarea to div 화면 표시 (0) | 2023.02.09 |
| 자바스크립트 화살표 함수 사용법 3가지 인자값과 리턴값 (0) | 2023.01.28 |
| 자바스크립트 화살표 함수 뜻과 의미 = () => arrow function (0) | 2023.01.28 |
| 자바스크립트 파일 정보 읽기 input type file (0) | 2023.01.17 |




댓글