코드 에디터의 중요한 것은 동작구현이다. textarea에서 작성한 코드를 iframe에 동작이 되는 화면을 보여주면 된다. 이것만 할 줄알면 뼈대는 만들어진 것이다. 이번엔 자바스크립트를 이용한 동작구현을 해 보도록 한다. 동작만 구현되면 코드 에디터는 다 만들었다고 봐도 무방하다.

2번째 실시간 코드 에디터 동작 구현 만들기
how to make code editor
이전에 html5 태그를 이용해 웹페이지를 대충 만들었다.
이번엔 미리보기 버튼에 자바스크립트를 연결하여 미리보기를 만들어 보려고 한다.
textarea에 작성한 태그나 css 자바스크립트를 읽어 미리보기를 할 수 있으면 된다.
조촐하게 만든 웹페이지를 어떻게 만들었는지 보려면 이전 내용을 참고해 본다.
구현 설명
코드 에디터에서 중요한 부분은 2가지이다.
- textarea 에서 텍스트를 읽기
- 텍스트를 iframe 에 설정하여 표시하기
이것을 어떻게 만들면 되는지 생각이 들었다면 코드 에디터는 이미 다 만든 것이다.
알면 간단하고 모르면 어려운 것이 기술이다.
아래의 코드까지 본다면 어려운게 아니었구나 하는 생각이 들 것이다.
코드 샘플
위에서 언급한 것을 이제 스크립트로 처리해 본다.
스크립트만 이해하면 제작은 끝난 것이기도 하다.
코드 설명은 주석으로 대체하기로 한다. 아마 코드를 보면 이해될 것이다.
var fnPreview = function() {
//- textarea의 내용을 읽는다.
let _code = document.getElementById("code-vw").value;
//- iframe의 윈도우객체에 html 문서에 접근한다.
let _preview = document.getElementById("preview-vw").contentWindow.document;
//- 생성된 html 문서를 오픈한다.
_preview.open();
//- 생성된 html 문서에 textarea의 내용을 쓴다.
_preview.write(_code);
//- 생성된 html 문서를 닫는다.
_preview.close();
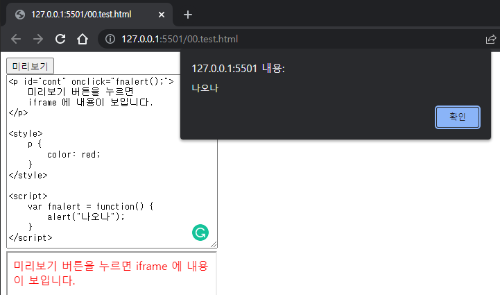
}이제 결과화면을 보도록 하자.
대충 작성했음에도 미리보기가 작동하는 것을 볼 수 있다.

잘 동작하는 것을 볼 수 있다.
간단한 코드는 미리보기가 되지만 좀 더 복잡한 것은 손을 봐야 하는 문제들이 있다.
이것들은 거의 특수문자에서 발생한다.
이 부분에 대해서는 다음에 다뤄본다.
아래는 위에서 작성한 간단한 코드이다.
<p id="cont" onclick="fnalert();">
미리보기 버튼을 누르면
iframe 에 내용이 보입니다.
</p>
<style>
p {
color: red;
}
</style>
<script>
var fnalert = function() {
alert("나오나");
}
</script>'programming > web' 카테고리의 다른 글
| html5 p 태그 h 태그 관계 컨텐츠 분리하기 using html5 p tag and h tag (0) | 2022.03.05 |
|---|---|
| 실시간 코드 에디터 html5 css3 스타일 적용하기 how to make code editor (0) | 2022.03.05 |
| html5 p 문단 태그 사용하기 컨텐츠의 문단을 구분 using html5 p tag (0) | 2022.03.01 |
| 2번째 실시간 코드 에디터 html5 만들기 how to make code editor (0) | 2022.03.01 |
| 실시간 코드 에디터 만들기 1번째 준비 how to make code editor (0) | 2022.02.27 |




댓글