html의 문자열 태그는 스타일의 도움없이 컨텐츠의 특정부분에 의미를 부여하는 역할을 한다. 단순히 모양을 바꿀 수도 있고, 모양을 바꾸면서 의미 또한 부여한다. 이런 것은 문자열의 의미를 강조하거나 컨텐츠 내용의 중요성을 표시하는 기능을 돕는다. 몇몇 문자열 태그들은 지금도 사용되지만, 대다수 잘 사용하지 않는 것들이기도 하다. 외국의 뉴스 사이트들의 경우 자주 사용되는 경우들이 있으니 참고해 보도록 한다.

html 문자열 태그 의미와 사용
using html text formatting tag
html은 스타일을 제외하고 문자를 다루는 태그들이 존재한다.
이 태그들을 사용함으로써 컨텐츠의 특정 단어 또는 문장을 강조하거나 또는 형태를 줄 수 있다.
가시적인 형태는 같지만 태그를 사용하는데 의미가 부여될 수도 있다.
물론, 이것 또한 실제 웹페이지 컨텐츠를 만들 때는 크게 신경쓸 필요는 없다.
일단 눈으로만 익혀두도록 하자.
문자열 태그 종류
html에서 문자열을 다루는 태그에는 몇가지 종류가 있다.
이 태그들은 스타일을 딱히 지정하지 않아도 문자열의 형태가 변화한다.
문자열 텍스트의 형태가 변화하면서 태그내의 의미가 부여될 수도 있고 그렇지 않을 수도 있다.
일단 문자열 태그의 종류를 보도록 한다.
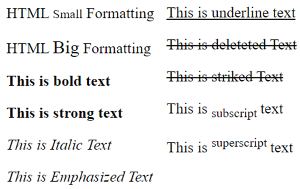
- b 태그
문자열 텍스트를 단순히 강조하며 굵게 표시한다. - strong
문자열 텍스트를 강조하며 중요성이 있는 의미를 위해 굵게 표시한다. - i 태그
대체되는 문자열 또는 인용구를 위해 이탤릭체로 표현한다. - em 태그
문자열 텍스트를 강조하며, 의미를 강조하기 위해 이탤릭체로 표현한다. - mark
특정 문자열을 눈에 잘 띄도록 표시한다. - small
문자열을 단순히 작게 표시한다. - del
과거에 작성한 문자열을 삭제하는 의미를 부여하고 그것을 표시한다. - ins
컨텐츠에 문자열이 추가된 것을 밑줄로써 표시한다. - sub
특정 글자의 부수적인 내용을 아랫첨자로 표시한다. - sup
특정 글자의 부수적인 내용을 윗첨자로 표시한다.
샘플코드
위에서 언급한 태그들은 잘 사용하지 않는 것들이기도 하다.
대부분 웹페이지의 모양새를 위해 스타일을 사용하고 있기 떄문이기도 하다.
하지만, 정보성을 중요시하는 외국의 몇몇 웹사이트들은 의미론적으로 사용하고 있는 것을 볼 수 있다.
거기는 거기고, 단순히 이렇게 사용되는 구나 라고 알고 넘어가자.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<h1>
문자 태그
</h1>
<p>
b 태그는 단어의 의미는 없지만
<b>단순히 글자를 굵게 표현</b>한다.
</p>
<p>
strong 태그는 의미 있는 중요한 단어를
<strong>강조하기 위해 글자를 굵게 표현</strong>한다.
</p>
<p>
i 태그는 글자를 기울어진 이탤릭체로 표현한다.
<i>인용구 또는 대체 문자열</i> 등에 사용된다.
</p>
<p>
em 태그는 글자를 기울어진 이탤릭체로 표현한다.
<em>글자의 의미를 강조</em>하는 것 등에 사용된다.
</p>
<p>
mark 태그는 특정 문자열을 <mark>눈에 잘 띄도록</mark> 배경색과 함께 표시한다.
</p>
<p>
msll 태그는 글자를 <small>작게 표시</small>한다.
</p>
del 태그는 이전에 <del>삭제된 단어나 문장</del>을
표시하고자 할 때 사용한다.
</p>
<p>
ins 태그는 이전에 삭제된 단어나 문장을 대신하여
<ins> 수정되거나 추가된 단어나 문장</ins>을
밑줄로써 표시한다.
</p>
<p>
sub 태그는 특정 글자에 대해 부수적인 정보를
<sub>아랫첨자</sub> 형식으로 표시한다.
</p>
<p>
sup 태그는 특정 글자에 대해 부수적인 정보를
<sup>윗첨자</sup> 형식으로 표시한다.
</p>
</div>
</body>
<!-- // -->
</html>
<!-- // -->코드가 길다. 하지만 문단 태그인 p 태그 내부에 문자열 태그를 사용했을 뿐이다.
설명문으로 참고해도 무방하다.
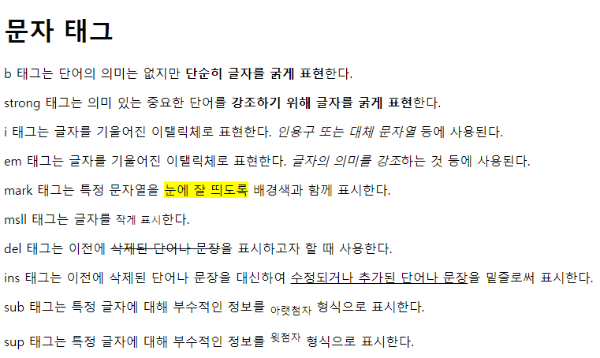
결과화면을 보자.
가시적으로 같은 형태로 보이겠지만, 굳이 태그의 의미를 살피면 차이가 있다.

'programming > web' 카테고리의 다른 글
| html 주석 사용하기 using html comment (0) | 2022.03.21 |
|---|---|
| html 인용구 태그 종류와 사용 qutation and citation tag (0) | 2022.03.19 |
| html5 css3 스타일 자주 사용하는 배경 글자 정렬 적용하기 using html css sytle background font align (0) | 2022.03.13 |
| html5 태그에 스타일 css 지정하는 방법 using html5 style attribute (0) | 2022.03.12 |
| html5 pre 태그의 사용 방법 using html5 pre tag (0) | 2022.03.08 |




댓글