html 태그에 색을 지정하는 방법은 여러가지가 있다. 색상명을 그대로 사용하는 경우도 있고, rgb, hex, hsl 을 이용하는 방법이 있다. 이들은 기존의 색상을 좀 더 다채롭게 하기 위해 만든 방법들이다. 하나의 색으로 여러가지로 표현할 수 있는데 이들을 이용하면 그래픽적은 요소를 부가시킬 수 있다.

html 색을 지정하는 방법
rgb hex hsl 차이
html 태그들에 색을 지정하는 방법은 여러가지가 있다.
지금은 크게 4가지가 있지만 색을 지정하는 방법은 각자의 선택이다.
가장 편한 방법은 색상코드명을 입력하는 방법이 있지만 rgb, hex, hsl 을 사용하는 방법이 있다.
이들은 나름의 독특한 구조를 가지는데 이 구조를 이용하여 색을 지정한다.
색상 지정 방법
위에서 언급한대로 색을 지정하는 방법은 4가지가 있다.
한가지 색을 표현하는 방법이 4가지로 색상명, rgb, hex, hsl 이 있다.
이들의 방법은 각자 다르다.
색을 다채롭게 표현하는 홈페이지의 경우 hsl 을 사용하는 경우들도 있지만 보통은 이렇게까지 사용하지 않는다.
자신의 취향에 맞는 편한 것을 사용하면 된다.
- 색상명
- 색상명을 입력하여 색을 표현한다. - rgb, rgba
- red, green, blue 색상코드를 입력하여 색을 표현한다.
- 마지막 인자값인 a 는 알파값으로 투명도를 적용할 수 있다. - hex
- 16진수의 hex 코드를 입력하여 색을 표현한다. - hsl, hsla
- 색상코드와 채도, 명도를 추가하여 색을 표현한다.
- 마지막 인자값인 a 는 알파값으로 투명도를 적용할 수 있다.
샘플 코드
구체적인 사용법은 추후에 다뤄보고 먼저 위에서 언급한 방법으로 색상을 표현해 보도록 한다.
예제로 사용할 색상은 tomato 이다.
tomato 색상을 표현하는 방법은 투명도인 알파값을 추가할 경우 6가지이상으로 활용할 수 있다.
예제를 보자.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<!-- 제목입니다 -->
<h2>
html 색상표현<br/>
</h2>
<!-- // -->
<!-- 문서 내용 -->
<p style="background-color:Tomato;">
배경색을 색상명으로 설정
</p>
<p style="background-color:rgb(255, 99, 71);">
배경색을 rgb로 설정
</p>
<p style="background-color:rgba(255, 99, 71, 0.5);">
배경색을 rgba로 설정
</p>
<p style="background-color:#ff6347;">
배경색을 hex로 설정
</p>
<p style="background-color:hsla(9, 100%, 64%, 0.5);">
배경색을 hsla로 설정
</p>
<p style="background-color:hsl(9, 100%, 64%);">
배경색을 hsl로 설정
</p>
<!-- // -->
</div>
</body>
<!-- // -->
</html>
<!-- // -->색상을 표현하는 방법이 6가지지만, 단순하게 사용하는 것이 좋다.
색상을 다채롭게 표현하기 위한 방법이기 때문에 편한것을 사용하도록 한다.
어쨌든 tomato라는 색상을 가지고 여러가지로 표현해 본 것이다.
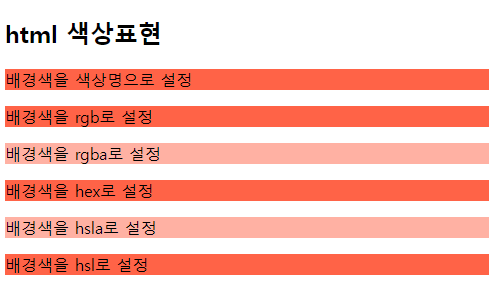
결과화면을 보자.

색상을 단순하게 표현할 수도 있지만 세세하게 표현하기 위해 알파값을 사용하기도 하고, hex값 hsl을 이용하기도 한다.
이것은 어쩌면 디자인의 영역이기 때문에 개발하는 입장에서는 그저 편한 것을 사용하는 것이 정신건강에 좋을 듯 하다.
'programming > web' 카테고리의 다른 글
| html 색 지정 헥사코드 사용 using html hex code color (0) | 2022.04.06 |
|---|---|
| html 스타일 rgb rgba 색상 사용하기 using html rgb rgba colors (0) | 2022.04.04 |
| html 테두리색 지정하기 css 스타일 color 사용 using html border style (0) | 2022.03.30 |
| html 글자색 지정하기 css 스타일 color 사용 using html font style (0) | 2022.03.27 |
| html 배경색 지정하기 css 스타일 background-color 사용 using html style (0) | 2022.03.24 |




댓글