html에 css 스타일을 적용하는 방법에는 3가지가 있다. 첫번째로 html 태그에 직접 스타일을 지정하는 인라인 방식이 있고, style 태그와 선택자를 이용하여 스타일을 지정하는 방법이 있다. 마지막으로 css 스타일 코드를 외부파일로 분리하고 html 의 link 태그를 이용하는 방법이 있다.

html네 css 적용하는 3가지 방법
adding css style to html
웹사이트를 만들 때 html 문서에 스타일을 지정하는 방법은 이제는 필수적이다.
가독성을 위해서 컨텐츠의 배치를 위해서 목적은 여러가지다.
html 에 css 를 적용하는 방법은 3가지가 있다.
태그에 직접 적용하거나 css 코드를 외부 파일로 따로 분리하여 연결하는 방법이 있다.
또는 style 태그를 이용하여 html 태그에 스타일을 적용할 수 있다.
css 특성
html 에 사용하는 css 의 특성을 잠깐 언급한다.
css 의 용어는 넘어가고 먼저 css 는 html 문서의 스타일을 적용한다.
여기서 말하는 스타일은 모양새나 꾸밈 정도로 이해하자.
밋밋한 html 문서에 색깔을 넣고 화면배치를 하고 강조를 하며 html 문서를 보기 좋게 꾸밀 수 있다.
단지, css 의 특성이 하나 있다.
어떤 태그 하나에 스타일을 적용하면 그 태그 밑에 있는 자식 태그들까지 스타일이 지정된다.
예를 들어 부모자식 관계를 가진 태그 중 대표적인 것은 목록 태그인 ul 태그이다.
ul 태그에는 여러개의 자식 태그인 li 태그들이 있다.
ul 태그의 배경색을 css 스타일로 지정하면 그 밑에 있는 모든 li 까지 그 배경색이 적용된다.
html 에 css 적용방법
이제 css 를 html 태그에 적용하기 위한 방법을 살펴보자.
css 스타일을 html 에 적용하는 방법은 3가지가 있다고 언급했다.
이것은 초기 웹문서를 제작할 때 부터 파일 구조를 위해 필요한 것이기도 하다.
익숙해지면 파일을 따로 분리하여 사용하는 경우들이 더 많지만 말이다.
일단, 적용하는 방법에 대한 방법 3가지를 간략하게 나열해 본다.
- inline 태그에 직접사용
html 태그의 style 속성을 이용해 스타일을 지정한다. - internal 내부파일 style 사용
style 태그에 html 선택자를 이용하여 html 태그의 스타일을 지정한다. - external 외부파일 연결
style 코드를 외부 파일로 따로 분리하여 html 태그의 스타일을 지정한다.
샘플 코드
위의 3가지 방법으로 html 에 스타일을 적용해 본다.
직관적인 인라인방법부터 외부파일을 분리한 것까지 간단하게 코딩하여 만들어 본다.
3가지의 문단태그가 있지만 스타일이 적용되는 것은 다르다.
#externalStyle {
background-color: #0000ff;
}외부파일은 css는 위와 같다.
배경색만 지정하기 때문에 별 내용이 없다.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
<style>
#internalStyle {
background-color:#00ff00;
}
</style>
<link rel="stylesheet" href="testStyle.css">
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<!-- 제목입니다 -->
<h2>
html css 표현<br/>
</h2>
<!-- // -->
<!-- 문서 내용 -->
<p id="inlineStyle" style="background-color:#ff0000;">태그에 직접 연결 inline 방식</p>
<p id="internalStyle">Style 태그를 사용한 internal 방식</p>
<p id="externalStyle">외부파일을 이용한 external 방식</p>
<!-- // -->
</div>
</body>
<!-- // -->
</html>
<!-- // -->문단 태그에 어떤 형태로 스타일이 적용되는지만 보면 그만이다.
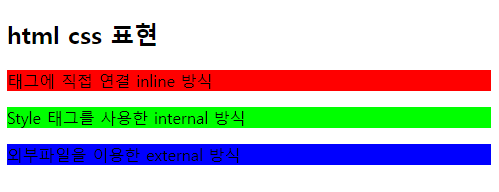
결과 화면을 보자.

'programming > web' 카테고리의 다른 글
| html css 적용 내부 스타일 정의 사용 방법 using html css internal style (0) | 2022.04.18 |
|---|---|
| HTML CSS inline 스타일 적용 태그에 직접 스타일 지정하는 방법 using html css inline style (0) | 2022.04.16 |
| html hsl 사용하여 색 지정하기 using html hsl color (0) | 2022.04.09 |
| html 색 지정 헥사코드 사용 using html hex code color (0) | 2022.04.06 |
| html 스타일 rgb rgba 색상 사용하기 using html rgb rgba colors (0) | 2022.04.04 |




댓글