table 태그는 html 웹페이지에서 데이터를 표형식으로 표현하기 위한 태그이다. table 태그에 테두리를 추가하면 데이터를 좀 더 일목요연하게 표현하고 가독성을 높여줄 수 있다. 테두리를 추가하는 방법은 css 스타일을 이용할 수 있다. css 의 border 속성으로 table 태그에 테두리를 추가하고 중복되는 테두리를 없애기 위해 border-collapse 속성을 사용한다.

html table 테두리 표시하기
using html table border
html를 사용하여 표형식의 데이터를 표현할 때 table 태그를 사용한다.
table 태그를 그냥 사용할 경우 밋밋한 생김새는 데이터의 구성이 섞여 보여 가독성도 떨어지고 데이터가 어떤 항목에 표현되는지 제대로 알 수 없다.
table 태그에 테두리를 표시하면 사용자가 데이터를 살펴보는데 가독성을 올려줄 수 있다.
table 태그의 기본 사용법은 이전에 작성한 내용을 참고한다.
테이블에 테두리 표시
table 태그에 테두리를 표시하기 위해 css 스타일을 사용한다.
css 의 border 속성을 사용하면 된다.
하지만, 단순히 테두리를 주면 table 태그의 모든 요소에 테두리가 표시되기 때문에 이중으로 표시되는 단점이 있다.
border-collapse 를 사용하면 중복되는 테두리를 겹쳐 하나로 표시되도록 할 수 있다.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>아래는 table 태그에 위의 css 스타일을 이용하여 적용한 모습이다.
border-collapse 속성을 적용한 이미지는 우측의 것으로 적용했을 경우와 그렇지 않을 경우의 모습이 확연히 차이가 발생한다.

샘플코드
table 태그에 테두리를 적용한 html 예제를 만들어 본다.
table 태그의 기본 사용은 간단하다. table 태그를 사용하고 tr 태그를 이용하여 행을 추가한다. tr 태그 내부에 th 로 제목 열을 추가하고 td 태그로 데이터 를 표현한다.
th와 td 각각은 셀이라 하고, 엑셀의 셀과 같은 개념이다.
이제 table 태그에 css 스타일을 적용한 코드를 작성하고 결과 화면을 확인해 본다.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="favicon.ico" type="image/x-icon">
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body id="bgBody">
<table>
<tr>
<th>회사명</th>
<th>차명</th>
<th>배기량</th>
</tr>
<tr>
<td>현대자동차</td>
<td>아반떼</td>
<td>1600</td>
</tr>
<tr>
<td>기아자동차</td>
<td>K3</td>
<td>1600</td>
</tr>
<tr>
<td>쌍용자동차</td>
<td>티볼리</td>
<td>1600</td>
</tr>
</table>
</body>
<!-- // -->
</html>
<!-- // -->코드는 길지만 공통적으로 반복되는 부분이 많기에 table 태그의 형태와 table 태그에 적용된 css 스타일만 살펴보면 된다.
table 태그에 테두리를 추가하기 위해 border 속성을 사용했으며, 중복되는 테두리를 없애기 위해 border-collapse 속성을 사용하였다.
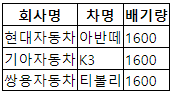
결과 화면을 보자.

'programming > web' 카테고리의 다른 글
| html5 수정 가능한 태그 만들기 contenteditable 속성 사용 (0) | 2023.02.04 |
|---|---|
| html table 태그 header 사용하기 (0) | 2022.07.02 |
| html table 행과 열 사용하기 using html table rows and columns (0) | 2022.06.19 |
| html 파비콘 link 태그 사용하기 using html link tag for favicon (0) | 2022.06.16 |
| html 이미지 picture 태그 사용 해상도별 여러 이미지 표시하기 using html picture tag (0) | 2022.06.13 |




댓글