html5에서 링크태그 a는 다른 페이지로 이동할 수 있도록 해 준다. 현재페이지에서 다른 페이지로 이동할 수 있고, 현재페이지를 그대로 둔 채 새탭열기하여 새 탭에서 페이지로 연결할 수 있다. 옵션은 여러가지가 있지만 주로 2가지 방식을 자주 사용한다.

html5 링크 a 사용 웹페이지 연결 및 이동
html5로 웹페이지를 만들 때 다른 웹페이지로 이동하고 싶은 경우가 있다.
링크 태그라고 불려주는 a 태그를 이용하면 현재 웹페이지에서 연결된 다른 페이지로 이동할 수 있다.보
통 메뉴나 컨텐츠내에 존재하는 참조 문서 등을 연결할 때 자주 사용된다.
a 태그를 사용하여 다른 페이지로 이동하는 방법에는 몇가지가 있다.
현재 페이지를 이동하는 방법과 새탭으로 이동하는 방법이다.
하이퍼링크 a 태그
a 태그를 다른 페이지를 연결하는 역할을 한다.
다른 명칭으로 하이퍼링크 ( hyper link ) 태그라고도 불린다.
현재 페이지에 있는 여러 컨텐츠의 내용 중 연관되는 다른 페이지로 연결하는 경우에 자주 사용된다.
또는 메뉴나 특징 페이지를 부분적으로 불러오려고 할 때도 사용된다.
사용법은 아래와 같다.
href 속성에 이동할 웹페이지 url 을 지정한다.
target 에 blank 값을 준다면 연결된 웹페이지를 새탭으로 열 수 있다.
<a href="이동할 url">url 이름</a>
<a href="이동할 url" target="_blank">url 이름</a>샘플 코드
위의 사용법을 이용하여 하이퍼링크 태그인 a 태그 html5 예제를 만들어 본다.
중요한 부분은 a 태그 이기 떄문에 그 부분만 본다.
2가지가 있다.
a 태그만 사용한 것이 있고
a 태그에 target 을 지정하여 새탭으로 열기 속성을 지정한 것이 있다.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<!-- 제목 -->
<div>
<p>
<a href="https://www.naver.com">네이버 바로가기</a>
<a href="https://www.daume.com">다음 바로가기</a>
<a href="https://www.google.com">구글 바로가기</a>
</p>
<p>
<a href="https://www.naver.com" target="_blank">네이버 새탭열기</a>
<a href="https://www.daume.com" target="_blank">다음 새탭열기</a>
<a href="https://www.google.com" target="_blank">구글 새탭열기</a>
</p>
</div>
</body>
<!-- // -->
</html>
<!-- // -->a 태그에 target 을 지정하면 새탭으로 열기가 가능하다.
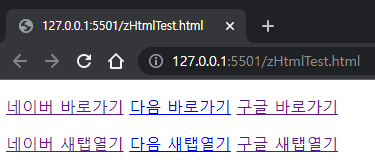
결과화면을 보자.
링크태그가 여러개 보인다.
첫줄은 현재 페이지를 이동하는 것이고 2번째 줄은 새탭열기인 target 를 지정한 것이다.

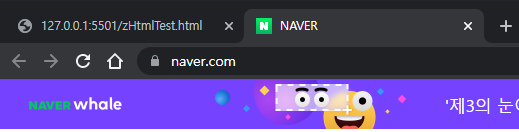
첫번째 줄의 네이버 바로가기 링크를 클릭했을 때는 아래 화면과 같이 현재페이지에서 네이버로 이동하는 것을 볼 수 있다.

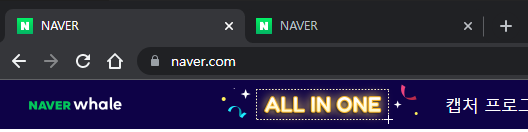
두번째 줄의 네이버 새탭열기 링크를 클릭했을 때는 아래 화면과 같이 새탭을 열고 네이버로 이동하는 것을 볼 수 있다.

'programming > web' 카테고리의 다른 글
| html5 기본 태그로 웹문서 템플릿 만들기 making html5 document (0) | 2022.02.17 |
|---|---|
| html5 img 태그 웹페이지 이미지 표시 using img tag (0) | 2022.02.13 |
| html5 문단 태그 p 사용 컨텐츠 내용 표시 paragraphs tag (0) | 2022.02.10 |
| html5 제목 표시 태그 사용 heading tag (0) | 2022.02.07 |
| doctype html 의미 html5 웹문서 선언 (0) | 2022.02.06 |




댓글