html5 웹페이지의 canvas 태그를 이용해 직사각형을 그릴 수 있다. fillRect 메서드를 이용하여 직사각형을 그릴 수 있으며 x좌표, y좌표는 좌측상단을 기준으로 직사각형이 그려진다. fillRect 메서드의 인자값은 4가지로 순서대로 x좌표, y좌표, 너비, 높이 를 지정한다.

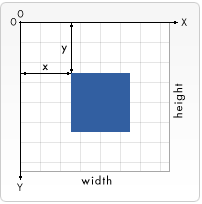
html5 canvas 직사각형 좌표의 이해
기준 좌측상단
html 의 canvas 태그를 이용하여 이미지를 표시하고 직사각형을 그릴 때 어떤 위치에 그릴지 좌표를 입력하게 된다.
프로그램을 만들 때 그래픽적인 부분이 들어갈 때 애매한 것이 좌표이다.
처음에 이 좌표의 구성이 애매할 수 있지만 x, y 좌표의 기준은 직사각형이 그려질 좌측 상단임을 알아두자.

x y 좌표는 좌측 상단의 위치
html5의 canvas 태그를 이용해 직사각형을 그릴 때 canvas api 를 사용한다.
이 때 필수로 지정하는 것이 도형이 어디에 위치하는지를 지정하는 것이다.
x, y 의 좌표로 입력하게 되며, 위의 이미지가 표현한 위치로 x좌표, y좌표를 지정한다.
아래는 직사각형을 그리는 canvas api를 보여준다.
ctx.fillRect( x좌표, y좌표, 너비, 높이);샘플코드
위의 내용을 참고로 직사각형을 canvas 에 그려보도록 한다.
직사각형의 좌표는 x좌표, y좌표를 표시하고 기준은 좌측 상단이 기준이다.
아래는 canvas에 직사각형을 그리는 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>canvas 연습</title>
<style>
p {
width: 640px;
}
</style>
</head>
<body>
<div id="top">
<h1>html canvas turorial</h1>
<p>
html canvas 태그를 사용하고 직사각형을 그려본다.
</p>
</div>
<div>
<div>
<style>
#canvasTutorial {
border: 1px solid black;
}
</style>
<canvas id="canvasTutorial" width="640" height="480"></canvas>
<script>
var gCanvas = document.getElementById("canvasTutorial");
var gContext = gCanvas.getContext("2d");
gContext.fillRect( 100, 100, 150, 150);
gContext.fillStyle = "#FF0000";
</script>
</div>
</div>
</body>
</html>쓸데없는 코드들이 많지만 하단의 자바스크립트 부분만 보면 된다.
canvas 를 지정하고 2d 그래픽을 지정했다. 2d 그래픽을 지정하면 직사각형을 그릴 수 있다.
fillRect 를 이용하여 직사각형을 그린다. 인자값은 각각 순서대로 ( x좌표, y좌표, 너비, 높이 ) 이다.
fillStyle 을 이용하여 직사각형의 배경색을 지정한다.
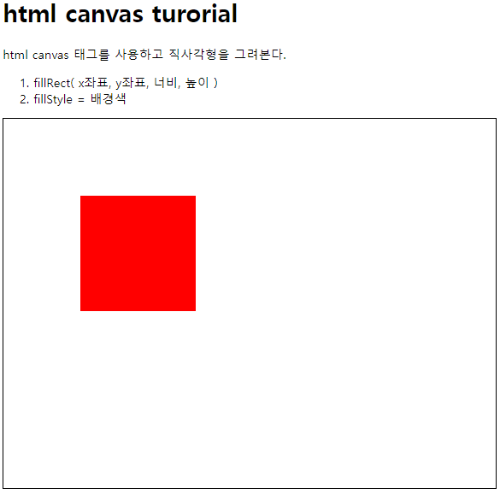
결과 화면을 보자.

'programming > Graphics' 카테고리의 다른 글
| html5 canvas 직사각형 종류와 표현 (0) | 2022.06.30 |
|---|---|
| html5 canvas 태그 웹브라우저에 그래픽을 표현하기 (0) | 2022.06.24 |
| 알고두 온라인 저장소 공유된 프로젝트 불러오기 Load shared algodoo project (0) | 2022.02.04 |
| 알고두 프로젝트 불러오기 Load algodoo project (0) | 2022.02.03 |
| 알고두 프로젝트 저장하기 save algodoo project (0) | 2022.02.02 |




댓글