버튼을 넣고 기능을 넣었는데 뭔가 밋밋하다. 버튼에 이미지를 넣음으로써 프로그램의 생김새는 활기가 생길 수 있다. 텍스트로 이루어진 재미없는 버튼보다는 아이콘 이미지를 넣으면 좀 더 직관적이고 흥미를 유발하는 효과를 볼 수 있다. 이번에는 버튼에 이미지를 넣고 이벤트 처리기를 연결해 보려고한다.
uwp 버튼에 이미지 넣기
how to add image on a button in uwp
버튼에 이벤트 처리기를 연결하고 메세지를 출력하는 것은 일전에 해 보았다.
이번에는 이미지를 넣어본다.
이미지를 넣기 위해 150x150 크기의 이미지를 준비하자.
이미지는 검색포털에서 검색하면 많이 나온다.
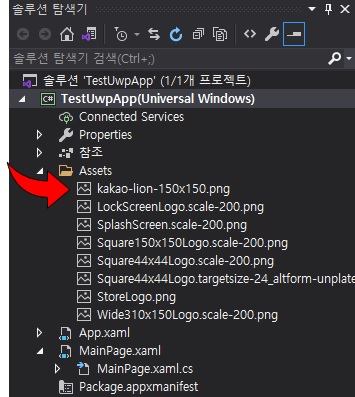
프로젝트에 이미지 추가하기
가로와 너비의 크기가 150x150 사이즈여도 되고 아니어도 상관없다.
단순히 테스트를 위한 이미지가 있으면 된다.
uwp 프로젝트를 만들고 프로젝트의 Assets 폴더에 이미지를 붙여넣기 한다.

xaml 에 이미지 설정하기
디자인 파일인 xaml 에 이미지 파일을 넣고, 이벤트 처리기를 연결하자.
Assets에 붙어넣기한 이미지 경로를 설정해 준다.
uwp의 버튼은 컨테이너로써 동작을 할 수 있기 때문에 구역을 정하고 화면배치와 같은 역할을 할 수 있다.
<!-- xaml 코드 -->
<Grid>
<Button Content="Button" Margin="20,20,0,0" VerticalAlignment="Top" Click="Button_Click"/>
<!-- 이미지가 들어갈 버튼 -->
<Button Width="200" Height="200" Background="Transparent" Click="ButtonImage_Click">
<!-- 이미지가 들어갈 영역 -->
<StackPanel>
<Image Source="Assets/kakao-lion-150x150.png" Width="150" Height="150"/>
</StackPanel>
</Button>
</Grid>버튼에 이벤트 처리기 연결하기
일반적인 버튼에 연결하는 것과 동일하다.
이미지는 단지 버튼에 얹는 용도이기 때문에 이벤트에 영향을 주진 않는다.
/** 이미지가 올라간 버튼 클릭 이벤트 처리기 */
private void ButtonImage_Click(object sender, RoutedEventArgs e)
{
ShowAsyncMessageDialog("이미지 버튼이 눌렸습니다", "이미지버튼 클릭");
}
/** 메세지 표시 메서드 */
private async void ShowAsyncMessageDialog(String pContent, String pTitle)
{
var vMessageDialog = new MessageDialog(pContent, pTitle);
await vMessageDialog.ShowAsync();
}전체코드와 결과화면
아래의 코드는 위에서 설명한 전체코드이다.
xaml 파일과 비하인드 C# 코드로 이루어져 있다.
<!-- XAML -->
<Page
x:Class="TestUwpApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestUwpApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Button Content="Button" Margin="20,20,0,0" VerticalAlignment="Top" Click="Button_Click"/>
<Button Width="200" Height="200" Background="Transparent" Click="ButtonImage_Click">
<StackPanel>
<Image Source="Assets/kakao-lion-150x150.png" Width="150" Height="150"/>
</StackPanel>
</Button>
</Grid>
</Page>/** Behind C# */
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using System.Text;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Popups;
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 빈 페이지 항목 템플릿에 대한 설명은 https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x412에 나와 있습니다.
namespace TestUwpApp
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
SetCurrentWindowsSize();
}
private void ButtonImage_Click(object sender, RoutedEventArgs e)
{
ShowAsyncMessageDialog("이미지 버튼이 눌렸습니다", "이미지버튼 클릭");
}
private async void ShowAsyncMessageDialog(String pContent, String pTitle)
{
/** 윈도우 크기 알림창 표시 */
var vMessageDialog = new MessageDialog(pContent, pTitle);
await vMessageDialog.ShowAsync();
}
private async void Button_Click(object sender, RoutedEventArgs e)
{}
private void SetCurrentWindowsSize()
{
/** 윈도우 크기 설정하기 */
ApplicationView.PreferredLaunchViewSize = new Size(500, 319);
}
}
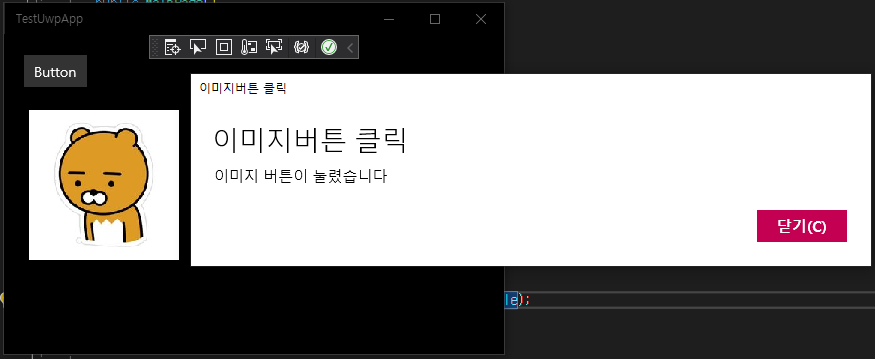
}결과화면을 보면 이미지를 클릭했을 때 메세지창이 나타나도록 하였다.
이미지처럼 보이지만, 실제로는 버튼에 이미지를 넣은 것이다.
코드상에서 C#가 조금 상이한 부분이 있지만, 크게 다른 점은 없다.

'programming > UWP' 카테고리의 다른 글
| uwp 텍스트박스 ( TextBox ) 텍스트블록 ( TextBlcok ) 사용하기 (0) | 2021.04.05 |
|---|---|
| uwp 화면 레이아웃 StackPanel 사용하기 (0) | 2021.04.04 |
| uwp 윈도우 설정앱 열기 시작 방법 Open Windows Settings App (0) | 2021.03.31 |
| uwp 기본 웹브라우저 열기 Open default web browser (0) | 2021.03.31 |
| uwp 현재 윈도우 사이즈 가져오기 설정하기 how to get or set current windows size (0) | 2021.03.31 |




댓글