마우스가 특정 부분을 지나갈 때 효과가 일어나면 흥미와 함께 사용자로 하여금 방향성을 줄 수 있다. 덤으로 마우스의 위치도 찾을 수 있다. 마우스오버 이벤트는 이러한 동작을 하며 onmouseover 이벤트를 사용한다. 보통 쇼핑몰 등에서 상품을 지나갈 때 강조하는 역할을 하여 사용자로 하여금 눈길을 주도록 하는 역할도 한다.

자바스크립트 마우스오버 이벤트 사용
javascript onmouseover event
마우스오버 이벤트는 여러가지 작용을 한다.
먼저 흥미를 유발하고 주목을 하도록 하는 역할이 크다.
무슨 말일까.
보통 쇼핑몰 페이지들을 예로 들어보자.
여러가지 상품이 나열되어 있다.
마우스가 여기저기 돌아다니면서 상품들이 강조된다.
사용자는 거기에 눈길이 가게 된다.
포털검색사이트에서도 이러한 것들을 볼 수 있다.
키워드 순위 부분이 그렇다.
마우스를 갖다 대면 많이 찾은 키워드목록이 나오고 특정 기사는 강조되기도 한다.
마우스가 올라가면 반응한다.
위에서 언급한 것은 마우스 이벤트가 설정된 html 태그에 마우스가 올라가면 반응한다.
마우스가 올라갔을 경우 반응이 일어나도록 하고자 하는 html 태그가 있다면 아래의 문장을 넣어준다.
onmouseover="메서드명"
function 메서드명() {
// 동작코드작성
}다른 이벤트와 사용방법은 같다.
마우스오버 이벤트의 범위는 지정한 html 태그 뿐만 아니라 자식 태그에도 영향을 받는다.
즉, 마우스오버가 설정된 태그 하위의 다른 태그들에도 마우스가 올라가면 마우스오버 이벤트는 동작한다.
샘플코드
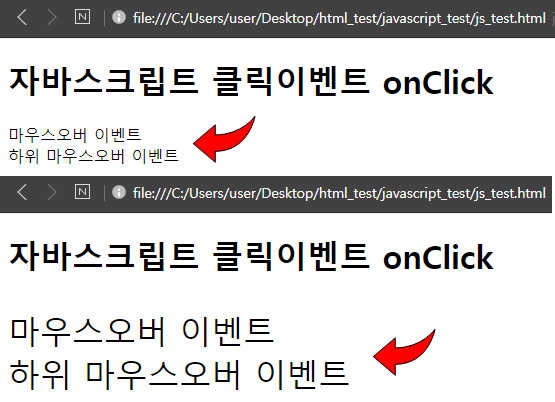
마우스가 특정 태그에 올라갔을 경우 동작을 하도록 코드를 만들어 본다.
p 태그에 있는 글자에 마우스를 올리면 글자크기가 32px 로 커지도록 하였다.
p 태그 아래의 하위 태그 또한 영향을 받는 것을 확인하기 위해 span 를 하나 넣었다.
<!DOCTYPE html>
<html>
<body>
<h1>자바스크립트 클릭이벤트 onClick</h1>
<p id="txt" onmouseover="return fnEvtMusOvrTxt();">
마우스오버 이벤트 <br/>
<span id="txtChild">하위 마우스오버 이벤트</span>
</p>
<script>
function fnEvtMusOvrTxt(){
document.getElementById('txt').style.fontSize = "32px";
}
function fnEvtChgSlt(){
alert(document.getElementById("slt").value);
}
</script>
</body>
</html>결과화면을 보면 p태그와 그 밑에 있는 하위 태그에도 영향이 있음을 알 수 있다.

'programming > javascript' 카테고리의 다른 글
| 자바스크립트 키다운 이벤트 javascript onkeydown event (0) | 2021.11.01 |
|---|---|
| 자바스크립트 마우스아웃 이벤트 사용 javascript onmouseout event (0) | 2021.11.01 |
| 자바스크립트 체인지 이벤트 사용하기 javascript onchange event (0) | 2021.10.30 |
| 자바스크립트 마우스 클릭 이벤트 만들기 javascript mouse onclick event (0) | 2021.10.29 |
| 자바스크립트 이벤트 종류 마우스 또는 키보드를 클릭하면 동작을 하는 것 (0) | 2021.10.28 |




댓글