체크박스는 여러 항목 중 한개 이상의 항목을 선택하도록 하는 기능을 한다. UWP 체크박스는 <CheckBox/> xaml 컨트롤을 사용하며 여러개를 추가하여 항목을 만들 수 있다. <CheckBox/> 컨트롤에서 제공하는 이벤트는 3가지로 Checked, UnChecked, Indeterminate 가 있다. 각각 체크박스의 항목이 체크가 되었을 때, 해제되었을 때 그리고 제3의 상태에 대한 이벤트로 Indeterminate 이벤트는 조금 특별하다.

UWP XAML <CheckBox/> 체크박스 컨트롤 사용 방법
체크박스는 여러개의 항목 중 복수 선택을 하거나 또는 한가지를 선택하도록 하는 기능을 제공한다.
UWP 에서 체크박스는 <CheckBox/> xaml 마크업 코드를 사용하여 사용할 수 있다.
UWP 체크박스 컨트롤은 3가지 이벤트가 존재한다. Checked, UnChecked, Indeterminate 이다.
Checked 는 체크박스가 체크되었을 때, UnChecked 는 체크박스가 해제되었을 때, Indeterminate 는 제 3의 선택사항으로 조금 난해하다. 이 부분은 나중에 다룬다.
체크박스 사용과 이벤트
UWP 의 체크박스를 사용할 때 <CheckBox/> 컨트롤을 사용한다.
일반적으로 사용되는 속성은 4가지가 있을 수 있겠지만, 모두 사용하지는 않을 것이다.
다만, MSDN 에서 기본적으로 제시한 이벤트의 속성은 익혀두는 것이 좋다.
UWP 체크박스에 대한 속성은 다음과 같다.
- Name : 코드에서 접근할 컨트롤명
- Content : 화면에 표시될 문자열
- Checked : 체크박스가 체크되었을 때 발생되는 이벤트
- UnChecked : 체크박스가 해제되었을 때 발생되는 이벤트
- Indeterminate : 제3의 상태
<CheckBox Name="컨트롤명"
Content="화면에 표시될 문자열"
Checked="체크박스_Checked"
Unchecked="체크박스_UnChecked"
Indeterminate="체크박스_Indeterminate">
</CheckBox>위의 체크박스 xaml 에 대한 이벤트를 C# cs 코드에서 연결하면 다음과 같다.
윈폼이나 WPF 에서 사용했던 방식과 동일한 것을 알 수 있다.
private void 체크박스_Checked(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
// 코드
}
private void 체크박스_Unchecked(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
// 코드
}
private void 체크박스_Indeterminate(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
// 코드
}전체 코드와 결과
위의 방식을 이용하여 UWP 에서 체크박스를 화면에 표시하고 체크되었을 때와 해제되었을 때 메세지를 화면에 표시하는 코드를 만들어 본다.
UWP 체크박스 <CheckBox/> 3개를 화면에 추가하고 이벤트를 하나씩 연결해 준다.
이벤트는 속성별로 하나씩 존재하면 되며, 각기 다른 체크박스에 연결해 주면 된다.
xaml 의 <CheckBox/> 컨트롤을 보면 서로 다른 컨트롤 3가지가 있지만 이벤트는 동일한 것에 연결되고 있음을 보여준다.
<Page
x:Class="UWPAppTutorials.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPAppTutorials"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<StackPanel>
<CheckBox Name="CheckBoxSample1"
Content="1.체크박스"
Checked="CheckBoxSample_Checked"
Unchecked="CheckBoxSample_Unchecked"
Indeterminate="CheckBoxSample_Indeterminate">
</CheckBox>
<CheckBox Name="CheckBoxSample2"
Content="2.체크박스"
Checked="CheckBoxSample_Checked"
Unchecked="CheckBoxSample_Unchecked"
Indeterminate="CheckBoxSample_Indeterminate">
</CheckBox>
<CheckBox Name="CheckBoxSample3"
Content="3.체크박스"
Checked="CheckBoxSample_Checked"
Unchecked="CheckBoxSample_Unchecked"
Indeterminate="CheckBoxSample_Indeterminate">
</CheckBox>
</StackPanel>
</Grid>
</Page>아래는 xaml.cs 코드이다.
코드가 길어보이지만 Checked, UnChecked, Indeterminate 이벤트만 보면 된다.
sender 파라미터를 이용하여 어떤 컨트롤에서 이벤트가 발생했는지를 파악하고 해당 컨트롤의 Content 문자열을 메세지창으로 출력하도록 하였다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using System.Threading.Tasks;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Popups;
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 빈 페이지 항목 템플릿에 대한 설명은 https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x412에 나와 있습니다.
namespace UWPAppTutorials
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
/** 윈도우 크기 초기화 */
InitSetWindowsSize();
}
/** 윈도우 크기 초기화 */
void InitSetWindowsSize()
{
double width = 480;
double height = 320;
ApplicationView.GetForCurrentView().SetPreferredMinSize(new Size(width, height));
}
/** CheckBox : 클릭 + Check 이벤트 */
private void CheckBoxSample_Checked(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
ShowMessageDialog("Checked 클릭한 것 - " + cb.Content.ToString());
}
/** CheckBox : 클릭 + UnCheck 이벤트 */
private void CheckBoxSample_Unchecked(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
ShowMessageDialog("UnChecked 클릭한 것 - " + cb.Content.ToString());
}
/** CheckBox : 클릭 + Indeterminate 이벤트 */
private void CheckBoxSample_Indeterminate(object sender, RoutedEventArgs e)
{
CheckBox cb = sender as CheckBox;
ShowMessageDialog("Indeterminate 클릭한 것 - " + cb.Content.ToString());
}
/** MessageDialog 화면에 표시하기 */
async void ShowMessageDialog(string content)
{
var dialog = new MessageDialog(content);
await dialog.ShowAsync();
}
}
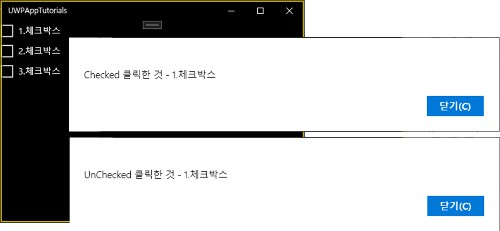
}UWP 를 실행하면 체크박스 3개가 화면에 나타난다.
체크박스 하나를 선택하면 메세지창이 나오면서 어떤 체크박스가 선택되었는지 표시한다.
체크박스를 해제하더라도 어떤 체크박스가 해제되었는지를 표시하고 있다.

'programming > UWP' 카테고리의 다른 글
| UWP XAML <ComboBox/> 콤보박스 컨트롤 사용 방법 (0) | 2023.03.25 |
|---|---|
| UWP 시작 페이지 변경하는 방법 실행 화면 변경하기 (0) | 2023.03.25 |
| UWP XAML <Button/> 버튼 컨트롤 사용 방법 이벤트와 화면에 메세지 표시하기 (0) | 2023.03.23 |
| UWP 앱 화면 크기 해상도 변경 초기화 하는 방법 (0) | 2023.03.22 |
| UWP 컴파일 오류 해결 방법 파일 시스템 유형 FAT32의 AppX 경로에 배포할 수 없습니다. (0) | 2022.08.03 |




댓글