티스토리 블로그는 SEO URL 검사를 할 때 2개 이상의 h1 태그가 있다는 것을 경고한다. 티스토리의 h1 태그는 블로그명과 제목태그에 붙어 있기 때문에 이런 문제가 발생하는 것으로 블로그명에 지정된 h1 태그를 p 태그 등으로 변경해 주면 해결된다. SEO는 웹페이지마다 h1 태그를 웹페이지의 내용을 대표할 제목에만 단 1번만 사용하는 것을 권고한다.

티스토리 SEO URL 검사 여러개의 h1 태그 2개 이상 문제 해결하기
SEO 규격을 통과해 보자.
블로그나 웹사이트를 운영할 때 URL 검사를 통해 seo 상태를 점검한다.
여러가지 문제들이 발생하지만 이것도 하루에 모두 해결하기에는 시간도 필요하고 스트레스만 쌓인다.
모든 SEO 툴을 보면 이런 말이 있다. Contents is King ( 콘텐츠가 왕이다. )
SEO도 중요하지만 콘텐츠에 집중하고 SEO를 통해 점검을 하고 내용을 업데이트하라고 권고한다.
티스토리 블로그의 경우 URL 검사시 h1 태그가 2개 이상 나타나는 경우들이 있다.
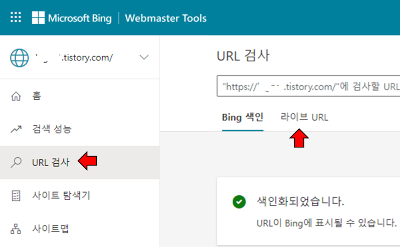
이것을 고쳤다고 해도 수정되지 않은 상태로 나타나기도 하지만, 마이크로소프트의 빙 웹마스터도구의 라이브 URL 검사를 통해 이를 확인해 볼 수 있다.
H1 태그와 SEO 관계
SEO는 검색엔진 최적화 ( Search Engine Optimization) 을 의미하며 검색엔진이 웹사이트를 평가하여 상위 노출할 수 있도록 도와준다.
웹사이트는 일반적인 홈페이지가 될 수도 있고, 플랫폼에서 제공하는 블로그가 될 수도 있다.
h1 태그는 html 마크업 언어로 흔히 제목 태그로 알려져 있다.
책을 구매하면 목차의 가장 윗부문에 존재하는 제목이 된다.
모든 seo 툴이 그렇듯 h1 태그는 웹페이지에서 하나만 사용할 것을 권고하며 세부적인 내용들은 제목 태그와 연관성이 높은 글을 작성할 것을 권고하고 있다.
글을 작성하는 것은 누구에게나 어려운 작업이지만 SEO URL 검사를 통해 검색엔진이 요구하는 양식은 누구나 맞출 수 있다.
기술적인 SEO 중 하나가 규격을 맞추는 것이기도 하다.

라이브 URL 검사를 통한 SEO 검사
마이크로소프트의 빙 웹마스터 도구를 사용하면 웹사이트의 SEO 상태를 실시간으로 확인해 볼 수 있다.
라이브 URL 검사라 하여 수정후 확인이 가능하다.
빙 웹마스터도구는 지정한 URL을 크롤링하고 실시간으로 검사하며 상태를 보여준다.
결과 목록의 내용을 클릭하면 검사한 URL 의 html 를 직접 확인하고 어떤 위치에서 문제가 발생했는지 확인이 가능하다.

티스토리 h1 태그 여러개 해결해 보기
티스토리의 경우 제목 태그인 h1 태그가 여러개 있다고 표시되는 경우들이 있다.
네이버의 서치어드바이저, 빙 웹마스터 도구에서 URL 검사를 확인해 볼 수 있다.
포스팅은 어렵지만 웹페이지의 규격을 맞추는 것은 할 수 있다.
티스토리에서 h1 태그가 2개 이상 나타나는 경우는 블로그 이름과 포스팅의 제목 태그가 h1 으로 이루어져 있기 때문.
웹페이지의 콘텐츠 내용을 SEO에 알려주기 위한 h1 태그의 용도는 제목에만 해당하면 된다.
그렇다면, h1 태그로 되어 있는 블로그이름을 다른 태그로 변경해 주면 그만이다.
h1로 되어 있는 블로그명을 다른 태그로 변경하는 작업은 다음과 같다.
주의할 점은 작업을 잘못하면 화면이 깨질 수 있기 때문에 사전에 html 을 복사하여 메모장이나 다른 곳에 저장하고 백업해 두도록 한다.
- 티스토리 관리 화면으로 이동한다.
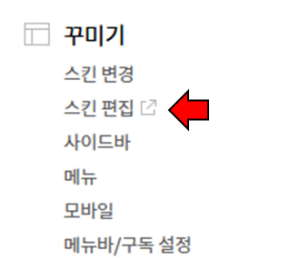
- 관리자 메뉴 > 꾸미기 > 스킨 편집으로 이동한다.
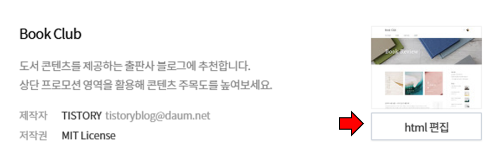
- html 편집을 클릭한다.
- HTML 항목으로 이동한다.
[###_title_###] 부분을 찾는다. h1 태그로 감싸져 있는 것을 확인할 수 있다.
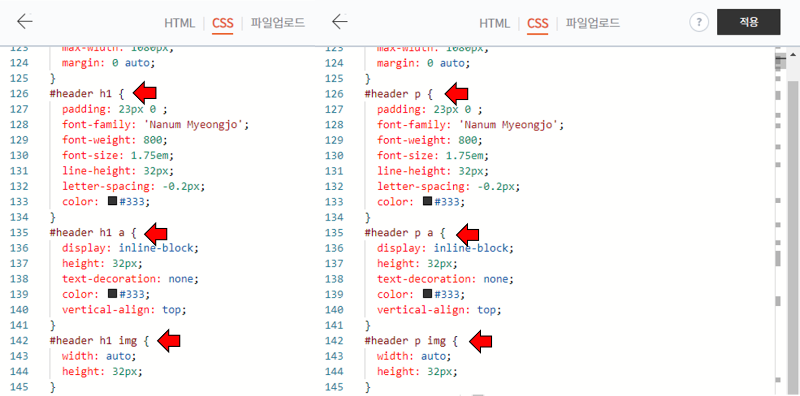
h1 태그를 p 태그로 변경한다. - CSS 항목으로 이동한다.
#header h1 으로 되어 있는 부분을 #header p 로 변경한다. - 적용 버튼을 클릭한다.
- 빙 웹마스터도구의 라이브 URL 검사를 하여 h1 태그 여러개 메세지가 사라진 것을 확인한다.

티스토리 관리자에 접속하면 좌측메뉴를 볼 수 있다.
중간위치 꾸미기 항목의 스킨편집 메뉴를 클릭한다.

화면 우측 상단에 html 편집 버튼이 보인다.
해당 버튼을 클릭하면 html 편집기를 볼 수 있다.

HTML 편집기에서 블로그명을 나타내는 부분이 h1 태그로 되어 있는 것을 확인한다.
문단 태그인 p 태그로 변경하고 적용 버튼을 클릭한다.

CSS 편집기에서 블로그명을 나타내는 부분을 기존의 h1 크기만큼 다시 변경해 준다.
해도 되고 안해도 되지만 디자인은 가급적 맞춰준다.
#header h1 선택자를 #header p 선택자로 변경하고 적용버튼을 클릭한다.
'info' 카테고리의 다른 글
| 티스토리 빙 웹마스터도구 URL 검사 403 Forbidden 오류 원인 해결방법 (0) | 2022.11.06 |
|---|---|
| 검색 엔진 SEO 링크 태그 속성 관계 a rel nofollow noopener norefferer sponsered (0) | 2022.11.02 |
| 블로그 검색 노출에 필요한 SEO 웹마스터 도구 3가지 (0) | 2022.10.29 |
| 애드센스 광고 게재 제한 성인용 성적인 콘텐츠 해결해 보기 (0) | 2022.10.28 |
| 자료구조 알고리즘 차이 자료를 정리하고 문제를 해결한다 Data Structure And Algorithm (0) | 2022.10.27 |




댓글