여기저기 홈페이지를 이동하다보면 여백이 없는 꽉찬 화면을 볼 수 있습니다. 플랫 ( flat ) 디자인의 초기셋팅으로 꽉착화면의 풍부한 인상을 줍니다. 코드는 css 파일의 2줄만 추가하면 되는 것이지만 최초 초기화로 여백이 없어지는 만큼 모든 태그들이 붙어버리는 것에 유의해야 합니다.
html 태그 여백
html에서 여백은 어떤 태그 객체의 선을 기준으로 바깥쪽 여백과 안쪽 여백을 설정할 수 있습니다.
바깥쪽 여백은 margin, 안쪽 여백은 padding 을 설정합니다.

가장 간단한 코드를 만들어 보자
아래의 코드는 대충 div 와 p 태그를 배치하고 색상을 따로 설정을 했다.
초기화되지 않은 html의 태그가 어떻게 배치되는지 보기 위해서이다.
일단 코드를 보도록 하고 결과화면을 보도록 하자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html테스트</title>
<style>
body {background-color: burlywood;}
div {background-color: blueviolet;}
p {background-color:cornsilk;}
</style>
</head>
<body>
<div>top</div>
<div>middle</div>
<div>bottom</div>
<p>top</p>
<p>middle</p>
<p>bottom</p>
</body>
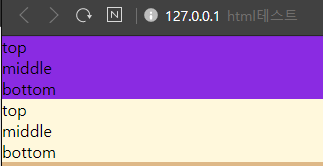
</html>별다른 설정을 하지 않았음에도 기본값으로 여백이 들어가 있는 것을 볼 수 있다.
이것을 없애주는 것이 여백 초기화이기도 하다.
과거에는 기본 여백을 이용하여 많은 홈페이지를 만들었지만, 지금은 flat 디자인을 선호하며 풍부하고 꽉찬 화면을 제공하도록 하고 있다.

초기화 코드를 넣어보자.
여백 초기화 코드는 아래와 같다.
바깥쪽 여백은 margin과 안쪽 여백인 padding에 수치 0을 주도록 하였다.
여기서 * 기호는 모든 태그를 의미한다.
즉 모든 태그에 모든 여백을 없애기 서로 다닥다닥 붙게 만든 것이다.
* {
margin: 0;
padding: 0;
}결과화면은 아래와 같다.
위의 초기화를 하지 않은 화면과 비교했을 때 모든 여백이 사라지고 태그들이 다닥다닥 붙은 것을 볼 수 있다.
지금의 거의 모든 홈페이지는 이런 형식으로 만들어지고 있기도 하다.
더욱이 이렇게 하지 않으면 브라우저별로 가끔 디자인이 깨지는 일도 발생하기도 한다.

'programming > web' 카테고리의 다른 글
| 검색 효율을 높이는 메타 태그 종류 meta tag (0) | 2021.07.09 |
|---|---|
| 구글 SEO 등록과 검색에 유리한 검색노출용 컨텐츠 웹사이트 만들기 (0) | 2021.07.08 |
| html 태그 여백을 두자 margin padding 차이 (0) | 2021.06.15 |
| html5 기본 템플릿 만들기 template (0) | 2021.04.16 |
| html5 뷰포트 반응형 웹페이지 만들기 viewport responsive webpage (0) | 2021.03.23 |




댓글