html 태그를 가지고 레이아웃을 만들다 보면 tag 들이 보기 좋게 배치되지 않는다. 어떨 땐 붙고 어떨 땐 떨어진다. html의 스티일에서 margin 과 padding 은 객체간 여백을 주고 싶을 때 사용한다. 당연하겠지만 둘의 차이는 선의 안이냐 밖이냐에 따라 사용범위가 다르다.
안쪽여백, 바깥쪽 여백
여백은 객체끼리의 간격을 말한다.
html에서의 여백은 tag들간의 간격을 뜻한다.
안쪽여백은 padding 으로 간격을 조절하고, 바깥쪽 여백은 margin 으로 조절한다.
여백과 객체의 관계
여백을 나타낼 땐 객체와의 관계로써 공간을 만들 수 있다.
html에서 margin과 padding은 객체의 선에 의해 결정된다.
이것은 html의 박스모델에 해당되는데 이미지와 글로써 표현해 본다.
어떤 사각영역이 있을 때 그 사각영역의 외곽선 부분을 border 영역이라 하자.
border 와 컨텐츠영역의 공간을 띄우고 싶다면 border 영역에 안쪽여백인 padding 을 설정하고
border 와 바깥쪽영역의 공간을 띄우고 싶다면 border 영역의 바깥쪽 여백인 margin 값을 설정한다.

margin padding 코드 샘플
먼저 아래의 코드를 살펴보자.
style 태그는 html 태그의 스타일을 만들어주며 margin과 padding은 여기서 설정할 수 있다.
첫번째 초기화부분을 제외하고는 div태그, p태그, img태그에 각 여백을 10px씩 설정하였다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안쪽여백 padding 바깥쪽 여백 margin</title>
<style>
* {
margin:0px;
padding:0px;
}
div {
background-color: blueviolet;
margin:10px;
padding:10px;
}
p {
background-color:burlywood;
margin:10px;
padding:10px;
}
img {
background-color:cornflowerblue;
margin:10px;
padding:10px;
}
</style>
</head>
<body>
<div>
<p>
<img src="img/0000.png" alt="서버실">
</p>
</div>
</body>
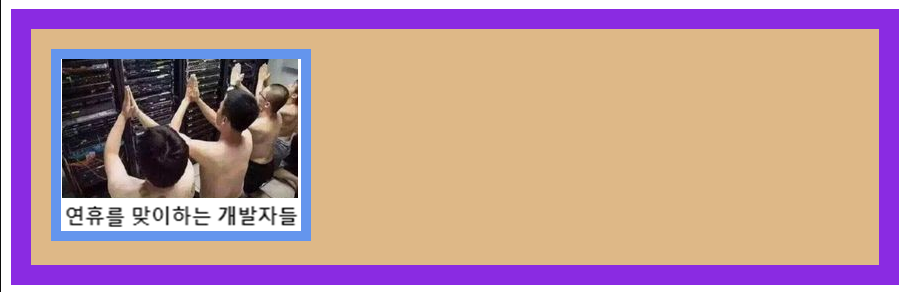
</html>이미지부터 따라가면 이해하기 쉬울 거이다.
img태그는 부모인 p태그에 바깥쪽 여백을 10px 설정하였다.
p태그는 자식인 img태그에 안쪽 여백을 10px 설정하였다.
p태그는 부모인 div태그에 바깥쪽 여백을 10px 설정하였다.
div태그는 자식인 p태그에 안쪽 여백을 10px 설정하였다.

위의 이미지처럼 여백을 줌으로써 객체간 거리를 두고 가독성을 높일 수 있다.
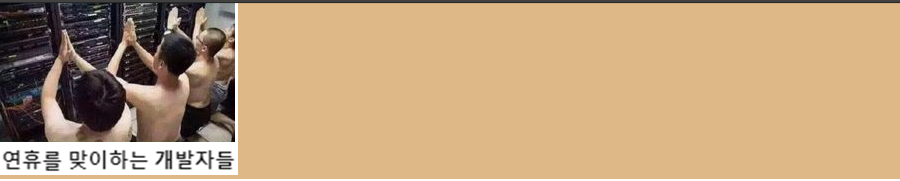
만약 padding과 margin을 사용하지 않는다면 아래와 같이 객체간 구분없이 따닥따닥 붙게 될 것이다.

현재 인기있는 웹 레이아웃은 플랫디자인이기도 하다.
플랫디자인은 컨텐츠를 크고 풍부하게 표현하고 가독성을 높이는데 목적이 있다.
플랫디자인 또한 여백을 주고 있다.
보기좋은 여백은 가독성을 높이고 보기좋은 레이아웃을 만들 수 있다.
'programming > web' 카테고리의 다른 글
| 구글 SEO 등록과 검색에 유리한 검색노출용 컨텐츠 웹사이트 만들기 (0) | 2021.07.08 |
|---|---|
| CSS html 모든 태그 여백 제거 및 초기화 (0) | 2021.06.17 |
| html5 기본 템플릿 만들기 template (0) | 2021.04.16 |
| html5 뷰포트 반응형 웹페이지 만들기 viewport responsive webpage (0) | 2021.03.23 |
| 자바스크립트 애니메이션 라이브러리 anime.js javascript animation library (0) | 2021.02.20 |




댓글