웹사이트에서 html의 글자 폰트를 지정하기 위해 스타일을 이용한다. 가장 많이 사용되는 폰트는 3가지 정도이며, 이 3가지는 각각 color, font-family, font-size 이다. color 은 글자색을 지정하고, font-family 은 글자 폰트를 지정할 수 있고, font-size 는 글자크기를 지정할 수 있다.

html css 글자 폰트 스타일 지정 방법
using html font style
웹사이트를 만들다 보면 글자 폰트나 색상 등을 지정하고 싶을 때가 있다.
글자에 대한 속성을 변경할 때 자주 사용되는 것이 있다면 글자폰트, 글자색, 폰트기기일 것이다.
이 3가지만 잘 사용해도 웹사이트의 생김새는 화려해 질 수 있다.
그러나, 글자폰트의 경우는 저작권에 주의하도록 하자.
글자 폰트 스타일
글자에 대한 스타일을 지정하는 대표적인 것은 3가지가 있다.
글자색, 폰트, 크기이다.
웹사이트를 꾸밀 때 필요이상으로 신경쓰는 부분일 수도 있지만 기본적인 것만 진행해도 밋밋한 화면을 깔끔하게 꾸밀 수 있다.
아래는 글자 폰트를 적용하는 css 스타일 속성 3가지이다.
- 글자색 지정 - color
- 글자 폰트 지정 - font-family
- 글자 크기 지정 - font-size
샘플코드
위의 내용을 이용하여 글자의 폰트 스타일을 지정하는 html 예제를 만들어 본다.
2개의 문단태그에 문자열을 각각 주고, 스타일 2개를 지정했다.
하나는 전체 태그에 지정하는 태그지정방법과 다른 하나는 태그 아이디를 이용하여 스타일을 지정하였다.
html 태그를 style 태그에 지정하는 방법은 3가지이다.
- 태그 지정 방법
태그명 { 요소 : 속성 } - 아이디 지정 방법
#아이디 { 요소 : 속성 } - 클래스 지정 방법
.클래스 { 요소 : 속성 }
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
<style>
p {
color: red;
font-family: courier;
font-size: 100%;
}
#fontStyleId {
color: blue;
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 150%;
}
.fontStyleClass {
color: green;
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 200%;
}
</style>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<!-- 제목입니다 -->
<h2>
html css 표현<br/>
</h2>
<!-- // -->
<!-- 문서 내용 -->
<p>
태그 지정 글자 스타일을 지정
</p>
<p id="fontStyleId">
태그 아이디 지정 글자 스타일을 지정
</p>
<p class="fontStyleClass">
태그 클래스 지정 글자 스타일을 지정
</p>
<!-- // -->
</div>
</body>
<!-- // -->
</html>
<!-- // -->태그지정, 아이디지정, 클래스지정 하는 방식을 이용하여 글자에 스타일을 적용했다.
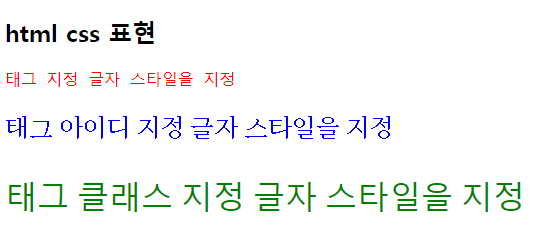
서로 다른 스타일을 지정하여 글자의 모양이 각각 다르게 표현되도록 한 것이다.
3가지의 서로 다른 스타일을 가지며 이를 이용하면 편하게 전체적으로 글자 속성을 지정할 수 있다.
결과 화면을 보자.

'programming > web' 카테고리의 다른 글
| html 하이퍼링크 a tag 4가지 속성 특징 using html hyperlink a tag arrtibutes (0) | 2022.05.02 |
|---|---|
| html css 테두리 선과 마진 패딩 차이 html border margin padding (0) | 2022.04.25 |
| html css 외부 스타일 적용 사용 방법 using html css external style (0) | 2022.04.21 |
| html css 적용 내부 스타일 정의 사용 방법 using html css internal style (0) | 2022.04.18 |
| HTML CSS inline 스타일 적용 태그에 직접 스타일 지정하는 방법 using html css inline style (0) | 2022.04.16 |




댓글