html 태그에 여백을 주는 것은 테두리선을 기준으로 한다. 테두리는 border이며, 여백은 각각 마진 margin, 패딩 padding 이라 한다. 여백을 적용하는 방법은 2가지로 안쪽여백은 패딩 padding 이며, 바깥쪽여백은 마진 margin 이다. 이것의 기준은 스타일을 적용하는 테두리선을 기준으로 한다.

html css 테두리 선과 마진 패딩 차이
html border margin padding
html을 이용하여 웹페이지를 꾸밀 때 난해한 것이 테두리와 마진, 패딩의 관계이기도 하다.
마진과 패딩은 html 태그요소를 기준으로 여백을 주는 기능이고, 테두리는 태그 요소에 선을 표시하는 기능이다.
사전적인 의미부터 찾아본다.
테두리는 border 이고 margin 은 여백이다. padding 은 불필요하게 넣은 군더더기라는 의미가 있다.
사전을 찾아봐도 난해하지만, 1차적 의미로 해석해 보면 대략 이해가 된다.
테두리와 안쪽 여백 바깥쪽 여백 차이
html에서 말하는 여백은 2가지가 있다.
일단 테두리를 가리키는 border 를 기준으로 2가지의 여백이 있는데 첫번째는 마진 margin 이고, 두번째는 패딩 padding 이다.
위에서 잠깐 사전적 의미를 찾아보긴 했지만 많이 난해해 진다.
패딩 padding 은 우리가 옷을 입거나 신발을 신을 때 넣는 패드를 생각하면 이해하기 쉽다.
느낌이 온다. html 의 태그요소에서 말하는 paddin 은 테두리의 안쪽 여백을 말한다.
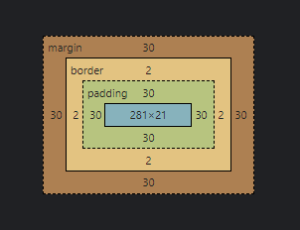
크롬 웹브라우저의 개발자 도구를 이용하면 테두리와 마진과 패딩의 의미가 무엇인지 정확히 알 수 있다.

테두리와 마진 패딩의 차이를 정리 해 보자.
- margin
- 테두리를 기준으로 바깥쪽 여백 - border
- 태그 요소의 테두리 선 - padding
- 테두리를 기준으로 안쪽 여백
html 태그 요소에 적용하기 위한 css 스타일은 다음과 같다.
/* 테두리 */
border: 굵기 종류 색상;
/* 바깥쪽 여백 */
margin: 여백 크기;
/* 안쪽 여백 */
padding: 여백 크기;샘플코드
위의 내용을 바탕으로 html 태그를 만들고 스타일을 적용시켜 보도록 한다.
테두리선과 안쪽여백 바깥쪽 여백인 border, margin, padding 의 의미를 알기 위해 중간에 위치한 div 태그를 기준으로 한다.
또한, 정확한 표현을 위해 스타일에 태그 스타일을 초기화하는 구문을 추가했다.
여기서 div 태그의 스타일만 보면 된다.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
<style>
* {
padding:0;
margin:0;
}
body {
background-color: yellow;
}
div {
background-color: gray;
border: 2px solid black;
padding: 30px;
margin: 30px;
}
p {
background-color: green;
}
</style>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<p>
테드리선과 안쪽여백 바깥쪽 여백의 차이
</p>
</div>
</body>
<!-- // -->
</html>
<!-- // -->div 태그의 스타일에는 테두리선의 특성과 바깥쪽 여백, 안쪽여백의 스타일을 지정했다.
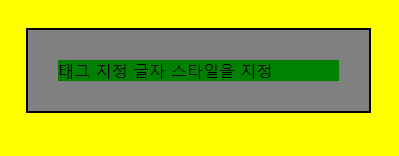
div 태그는 테두리선을 기준으로 바깥쪽 여백을 30px 정도 주고 body 태그에서 30px 만큼 여백이 적용되었다.
div 태그는 테두리선을 기준으로 안족 여백을 30px 정도 주고 p 태그에서 30px 만큼 여백이 적용되었다.
결과화면을 보자.

'programming > web' 카테고리의 다른 글
| html 링크태그 색깔 종류 using html hyper link tag colors (0) | 2022.05.10 |
|---|---|
| html 하이퍼링크 a tag 4가지 속성 특징 using html hyperlink a tag arrtibutes (0) | 2022.05.02 |
| html css 글자 폰트 스타일 지정 방법 using html font style (0) | 2022.04.23 |
| html css 외부 스타일 적용 사용 방법 using html css external style (0) | 2022.04.21 |
| html css 적용 내부 스타일 정의 사용 방법 using html css internal style (0) | 2022.04.18 |




댓글