html5에서 br 태그는 줄바꿈을 하는 역할을 한다. 줄바꿈을 하면 사용자들이 컨텐츠를 보는 것이 편하다. br 태그가 없는 경우 문장들은 연속적으로 연결되어 나온다. p 태그와 함께 사용하면 컨텐츠의 구분과 함께 보기편한 웹페이지를 만들 수 있다. p태그가 문단을 구분한다는 점과 br 태그는 문장을 줄바꿈하는 것과는 차이가 있다.

html5 br 줄바꿈 태그 사용 p 태그 비교
using line break br tag
p 태그와 비교되는 것 중 하나가 br 태그이다.
결론부터 쉽게 말하면 p 태그는 문단을 구분하고 br 태그는 문장을 구분한다.
우리가 블로그를 작성할 때 한 줄을 작성하고 엔터를 친 효과가 br 태그이다.
실제로는 티스토리에서 br 태그를 적용하려면 shift + Enter 이다.
p 태그에 대해서는 이전 내용을 참고한다.
br 태그 사용
문장과 문단을 먼저 이해하면 편하다.
한줄한줄 작성되는 글은 문장이고, 이런 문장이 모이면 문단이 된다.
하나의 소주제에는 여러 문장들이 있다.
이 문장들을 보기 편하게 줄바꿈하는 기능을 br 태그가 하는 것이다.
나무위키나 위키피디아의 영문페이지를 보면 쉽게 이해할 수 있다.
영어로 된 영문페이지들을 br 태그가 거의 없이 p 태그로만 구분한다.
영어의 어순 때문이기도 하겠지만 한글에 익숙한 경우는 보기 불편하다.
br 태그를 사용하는 방법은 간단하다.
문장의 끝에 br 태그를 넣어주면 된다.
<p>
이것은 문장입니다. <br/>
이 부분은 다른 문장입니다.<br/>
추가된 문장도 있습니다.
</p>샘플코드
h 태그는 소주제를 나타낸다.
소주제에 대한 설명을 할 때는 p 태그를 이용해 소주제에 대한 단어의 설명을 나열한다.
헌데, 문장이 지속적으로 연속되면 보기가 불편하다.
그렇기에 br 태그로 줄바꿈을 하여 문자을 보기 편하게 하는 것이다.
이를 이용한 샘플코드는 다음과 같다.
<!-- HTML 문서임을 정의한다. -->
<!DOCTYPE html>
<!-- html 문서 시작 -->
<html>
<!-- 문서 정보 -->
<head>
</head>
<!-- // -->
<!-- 문서 내용 -->
<body>
<div>
<h1>주제목</h1>
<p class="cont">
1. 주제목에 대한 설명<br/>
2. 주제목에 대한 설명
</p>
</div>
<div>
<h2>부제목1.1</h2>
<p class="cont">
부제목1.1에 대한 설명<br/>
부제목1.1에 대한 설명
</p>
</div>
<div>
<h2>부제목1.2</h2>
<p class="cont">
부제목1.2에 대한 설명<br/>
부제목1.2에 대한 설명
</p>
</div>
</body>
<!-- // -->
</html>
<!-- // -->p 태그가 h 태그로 구분한 소제목에 대한 설명을 작성한 것이라면
br 태그는 p 태그에 나열된 문장들을 사용자가 보기 편하도록 줄바꿈을 하는 기능이다.
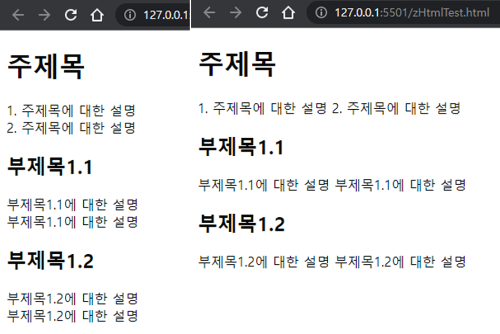
결과화면으로 비교해 보자.
좌측은 br 태그가 적용된 화면이고, 우측은 br 태그가 미적용된 화면이다.

'programming > web' 카테고리의 다른 글
| html5 태그에 스타일 css 지정하는 방법 using html5 style attribute (0) | 2022.03.12 |
|---|---|
| html5 pre 태그의 사용 방법 using html5 pre tag (0) | 2022.03.08 |
| html5 p 태그 h 태그 관계 컨텐츠 분리하기 using html5 p tag and h tag (0) | 2022.03.05 |
| 실시간 코드 에디터 html5 css3 스타일 적용하기 how to make code editor (0) | 2022.03.05 |
| 3번째 실시간 코드 에디터 동작 구현 만들기 how to make code editor (0) | 2022.03.03 |




댓글