svg path를 이용하면 점의 이동경로를 선으로 표현할 수 있다. 선과 면이 아닌 점의 경로라는 것을 알도록 하자. 선은 점의 연속이다 무수히 많은 점들이 찍힌 것을 연결하면 선이 되고 이것이 경로인 패스 path 가 된다. 점들이 지나간 자리를 경로로 표시한 것을 패스 path 라고 이해하고 넘어가자.

svg 패스 경로 선 그리기
draw svg line path
svg 패스는 점의 경로라는 것을 알도록 하자.
선 또한 점의 경로이다.
점의 이동경로가 직선의 경로를 표현되기 때문에 선으로써 표현될 수 있다.
svg path 를 선으로 표현하는 인자값은 L , l 이다.
M은 path 의 점의 시작좌표를 표시한다.
점의 경로를 직선으로 표현
점의 이동경로가 눈으로 볼 때 직선처럼 보이기 때문에 선으로써 지정한다.
선으로 지정되는 path 인자값은 L, l 이다.
svg path 태그의 속성 d에 좌표값을 넣어주면 된다.
- M : 패스의 시작좌표를 표시한다.
- L : 선의 도착지 좌표를 표시한다.
- Z : path 종료
<svg>
<path d="M 시작x좌표, 시작y좌표 L 끝x좌표, 끝y좌표 Z"/>
</svg>
path 선 그리기
path 속성의 d에 좌표를 넣는다.
M을 시작점좌표로 하여 L을 도착지 좌표로 한다.
L은 선을 지정하기 때문에 도착지 좌표를 L로 설정하면 순차적으로 점이 이동하는 경로를 선으로 표현한다.
점이 이동하는 경로는 내부적인 연산이기 때문에 그런가보다 하고 넘어가자.
<html>
<body>
<h1>SVG 경로 선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<path d="M 100,150 L 200,150 Z"
stroke="#eb6e4c" fill="none" stroke-width="1" stroke-linecap="round" />
</svg>
</body>
</html>시작점 M 100,150 좌표에서 이동경로는 선으로 표시한 도착지 좌표를 200,150 으로 지정한 svg 패스 결과는 아래와 같다.

패스를 좀 더 추가해 보도록 한다.
L 을 지정하여 좌표를 연속적으로 설정해 주면 된다.
아래의 코드를 보면
M을 시작좌표로 하여 선을 지정하는 L 도착좌표를 여러개 연속하여 추가하였다.
<html>
<body>
<h1>SVG 경로 선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<path d="M 100,150 L 200,150 L 200,200 L 100,200 Z"
stroke="#eb6e4c" fill="none" stroke-width="1" stroke-linecap="round" />
</svg>
</body>
</html>지정한 좌표를 순차적으로 점이 이동하는 경로를 그린다고 했을 때의 결과화면이다.
직사각형 처럼 보인다.

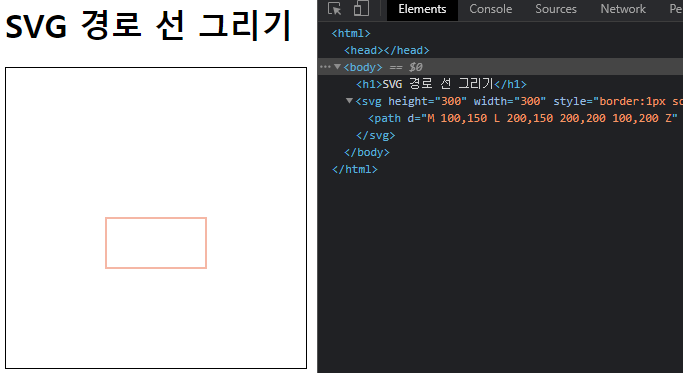
직선을 표현하는 L 좌표가 여러개 있을 경우 가장 처음에만 지정하고 추가되는 것들은 생략해도 동일한 결과를 볼 수 있다.
아래의 코드를 보면 직선을 설정하는 코드 L은 한번만 지정하고 있다.
<html>
<body>
<h1>SVG 경로 선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<path d="M 100,150 L 200,150 200,200 100,200 Z"
stroke="#eb6e4c" fill="none" stroke-width="1" stroke-linecap="round" />
</svg>
</body>
</html>결과는 동일하다.
좌표가 연속적일 때 동일한 특성을 가진다면 중복적으로 선의 특성을 지정할 필요가 없음을 알 수 있다.

'programming > Graphics' 카테고리의 다른 글
| svg path 패스 절대좌표 상대좌표 방향성 이해하기 (0) | 2021.09.14 |
|---|---|
| svg path 패스 수평선 수직선 그리기 draw svg Horizontal Vertical line path (0) | 2021.09.12 |
| svg 경로 패스 개념 종류 About svg path (0) | 2021.09.08 |
| svg 꺾임선 폴리라인 그리기 Draw svg polyline (0) | 2021.09.06 |
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |




댓글