svg polyline 은 지정한 점을 선을 연결을 한 것이다. 엑셀이나 한글의 꺾임선으로 생각해도 된다. 폴리곤 형태의 다각형과는 다르다. 단순히 점을 선으로 연결하는 것이기 때문에 점만 지정하면 된다.
svg 꺾임선 폴리라인 그리기
Draw svg polyline
svg 꺾임선은 폴리라인 polyline 이라고 한다.
지정한 점을 단순히 선으로 연결하는 역할만 한다.
다각형인 ploygon 하고는 다르다.
다각형인 ploygon은 점을 선으로 연결한 후 마지막 점이 처음의 점과 연결한다.
꺾임선인 polyline은 점을 선으로 연결하지만 마지막 점과 처음의 점이 연결되지 않는다.
폴리라인 꺾임선 사용법은 아래와 같다.
<svg>
<polyline />
</svg>속성은 꺾임선 polyline 을 그려보면서 파악해 본다.
위의 기본 사용법으로폴리라인을 그려본다.
<html>
<body>
<h1>SVG 다각형 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none; stroke:black; stroke-width:3" />
</svg>
</body>
</html>polyline 태그의 포인트 points 부분을 유심히 보자.
좌표가 지정되어 있음을 알 수 있다.
이 점의 좌표는 svg 태그에 지정한 너비와 높이 내부의 좌표계이다.
x,y 형태로 콤마로 좌표가 지정되어 있고 스페이스 공간으로 점의 좌표를 구분한다.
이것은 polygon 태그와 사용법이 같다.

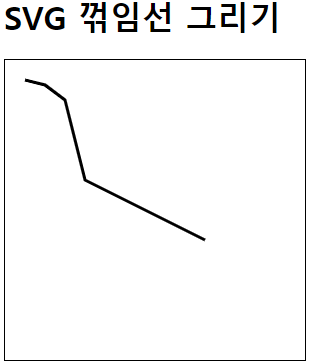
위의 코드의 점을 polyline 으로 연결한 모습이다.
점을 단순히 선으로만 연결하였다.
<html>
<body>
<h1>SVG 꺾임선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"
style="fill:white; stroke:red; stroke-width:4" />
</svg>
</body>
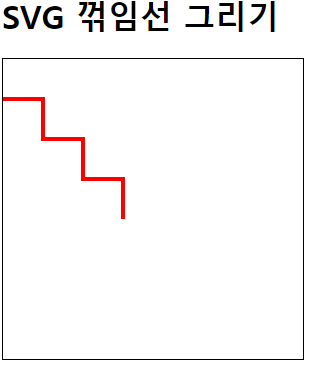
</html>선의 색상과 굵기를 지정해 보자.
색상과 굵기는 style 속성으로 지정할 수 있다.

빨간색 선이 꺾임선 polyline으로 그려진 것을 알 수 있다.
속성 보기
svg 태그와 polyline, style 속성들의 값을 살펴보자.
html 에 대한 개념이 있다면 어렴풋이 알 수 있을 것이다.
svg
- svg
svg 벡터 이미지를 그린다. - width
svg 너비를 지정한다. - height
svg 높이를 지정한다.
polyline
- polyline
꺽임선을 그린다. - points
선을 그릴 좌표를 x,y 형태로 점의 위치를 지정한다.
style
- style
태그 속성의 모양을 지정한다. - fill
처음 좌표와 마지막 좌표를 연결한 선과 점의 위치에 해당되는 면적을 칠한다. - stroke
선의 색상을 지정한다. - stroke-width
선의 굵기를 지정한다.
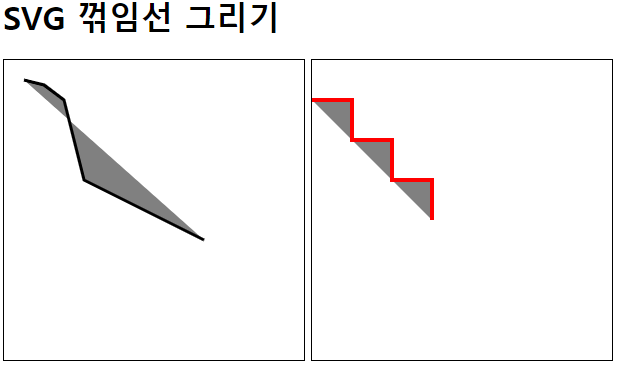
fill 영역에 색상을 칠해보자.
처음 좌표와 마지막 좌표를 연결한 선과 지정된 점들에 대한 면적이 표시된다.
style 의 fill:gray 부분을 주목하자.
<html>
<body>
<h1>SVG 꺾임선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:gray; stroke:black; stroke-width:3" />
</svg>
<svg height="300" width="300" style="border:1px solid black;">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"
style="fill:gray; stroke:red; stroke-width:4" />
</svg>
</body>
</html>회색으로 칠해진 부분을 살펴보자.
처음의 점과 마지막 점을 연결한 가상의 선과 점들과 구성된 부분의 면적에 해당되는 부분이 회색으로 칠해진 것을 알 수 있다.


'programming > Graphics' 카테고리의 다른 글
| svg path 패스 직선 그리기 점의 이동경로를 직선으로 표현 draw svg line path (0) | 2021.09.10 |
|---|---|
| svg 경로 패스 개념 종류 About svg path (0) | 2021.09.08 |
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |
| svg 선 그리기 draw svg line (0) | 2021.09.04 |
| svg 타원 그리기 draw svg eclipse (0) | 2021.09.02 |




댓글