DatePicker 마크업은 UWP 에서 날짜를 표시하고 설정하는 마크업이다. 날짜를 단순히 표시하는 것 뿐만 아니라 Get Set 메서드를 만들어 DatePicker 에 날짜를 설정하고 가져올 수 있다. 날짜를 가져올 때는 날짜 포맷을 사용하며, 설정할 때는 DateTime 형태의 데이터를 적용한다.

UWP XAML <DatePicker/> 달력 컨트롤
날짜 읽고 쓰기 Get Set 만들기
UWP 에서 달력을 표시하고 날짜를 선택할 때 사용하는 마크업은 <DatePicker/> 이다.
DatePicker 를 사용하면 마우스 스크롤을 사용하여 날짜를 선택할 수 있다.
모바일과 비슷한 성격을 띄기 때문에 사용이 편하다. 화면에 표시되는 형태가 좀 무식하긴 하지만 말이다.
DatePicker 와 같은 태그를 사용하면 따라오는 기능들이 있다. Get 과 Set 이다.
Get, Set 은 데이터를 읽기, 쓰기 하는 것을 말하며 DatePicker 또한 Get 과 Set 메서드를 만들어 사용할 수 있다.
UWP 의 디자이너 화면에서 DatePicker xaml 마크업을 추가하는 방법은 아래를 참고한다.
UWP XAML <DatePicker/> 달력 날짜 컨트롤 사용 방법
UWP 에서 날짜를 선택하기 위해 사용하는 것이 xaml 마크업이다. 기본적으로 표시되는 것은 년월일이며 마우스로 클릭하면 스크롤을 이용하여 년월일을 선택할 수 있다. UWP XAML 달력 날짜 컨트롤
lngnat.tistory.com
Get, Set 메서드 만들기
UWP 의 DatePicker 마크업과 같은 날짜 관련 컨트롤은 날짜를 설정할 수도 읽을 수도 있어야 한다.
데이터를 읽고 쓰면서 사용자에 현재의 데이터의 시점을 알릴 필요가 있다.
DatePicker 의 데이터를 읽기 ( Get ) 쓰기 ( Set ) 하기 위한 메서드명을 만들어 본다.
- GetDatePickerValue()
- DatePicker 에 설정된 날짜 값을 읽는다. - SetDatePickerValue()
- DatePicker 에 날짜를 설정한다.
/**
* Get DatePicker Value
* - DatePicker에 설정한 날짜 읽기
*/
private void GetDatePickerValue()
{
//- DatePicker 에서 날짜를 읽어온다.
var txtDate = this.DatePickerSample.Date;
var txtFormat = string.Empty;
//- 날짜를 문자열 포맷으로 재지정한다.
StringBuilder sbDateFormat = new StringBuilder();
sbDateFormat.Append(txtDate.ToString("yyyy년 MM월 dd일 hh시 mm분 ss초 ff밀리초"));
sbDateFormat.Append(Environment.NewLine);
sbDateFormat.Append(txtDate.ToString("yyyyMMddhhmmssff"));
//- 메세지창에 날짜포맷이 지정된 문자열을 보여준다.
ShowMessageDialog(sbDateFormat.ToString());
}
/**
* Set DatePicker Value
* - DatePicker에 오늘 날짜 쓰기
*/
private void SetDatePickerValue()
{
//- DatePicker 에 오늘 날자를 설정한다.
this.DatePickerSample.SelectedDate = new DateTimeOffset(DateTime.Now);
}전체 코드와 결과
위에서 만든 DatePicker 마크업에 대해 날짜를 설정하고 가져오는 읽기 ( Get ) 쓰기 ( Set ) 함수를 만들었다. 이것을 실제로 코드에 적용하는 UWP C# 코드를 만들어 본다.
xaml 디자이너 화면에는 DatePicker , Button 마크업을 추가하였다.
DatePicker 는 날짜를 화면에 표시하기 위함이고, Button 은 클릭했을 때 DatePicker 에 설정된 값을 가져오도록 하였다.
UWP 버튼에 대한 내용은 아래를 참고해 본다.
UWP XAML <Button/> 버튼 컨트롤 사용 방법 이벤트와 화면에 메세지 표시하기
UWP 의 버튼은 xaml 의 컨트롤을 사용할 수 있다. 기본적인 속성은 Name, Content, Click 속성을 사용하여 버튼을 구성할 수 있다. Name 은 코드에서 버튼에 접근하기 위한 이름을 지정한다. Content 는 화면
lngnat.tistory.com
아래는 UWP xaml 디자이너에 DatePicker 와 Button 을 적용한 코드이다.
<Page
x:Class="UWPAppTutorials.Ctl_DatePickerPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPAppTutorials"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<StackPanel>
<DatePicker x:Name="DatePickerSample"
Header="달력 테스트">
</DatePicker>
<Button x:Name="ButtonSample"
Content="날짜 가져오기"
Click="ButtonSample_Click">
</Button>
</StackPanel>
</Grid>
</Page>DatePicker 마크업에 대한 Get 과 Set 메서드를 적용한다.
아래는 위에서 작성된 DatePicker 에 대한 Get, Set 메서드를 적용한 UWP C# xaml.cs 의 전체코드이다.
프로그램이 최초 실행될 때 오늘 날짜를 DatePicker 마크업에 설정하도록 하고, 버튼을 클릭했을 때는 DatePicker 마크업에 설정된 날짜를 읽고 메세지창에 보여주도록 하고 있다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using System.Text;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 빈 페이지 항목 템플릿에 대한 설명은 https://go.microsoft.com/fwlink/?LinkId=234238에 나와 있습니다.
namespace UWPAppTutorials
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class Ctl_DatePickerPage : Page
{
public Ctl_DatePickerPage()
{
this.InitializeComponent();
//- DatePicker 에서 날짜 설정하기
SetDatePickerValue();
}
private void ButtonSample_Click(object sender, RoutedEventArgs e)
{
//- DatePicker 에서 날짜 읽기
GetDatePickerValue();
}
/**
* Get DatePicker Value
* - DatePicker에 설정한 날짜 읽기
*/
private void GetDatePickerValue()
{
//- DatePicker 에서 날짜를 읽어온다.
var txtDate = this.DatePickerSample.Date;
var txtFormat = string.Empty;
//- 날짜를 문자열 포맷으로 재지정한다.
StringBuilder sbDateFormat = new StringBuilder();
sbDateFormat.Append(txtDate.ToString("yyyy년 MM월 dd일 hh시 mm분 ss초 ff밀리초"));
sbDateFormat.Append(Environment.NewLine);
sbDateFormat.Append(txtDate.ToString("yyyyMMddhhmmssff"));
//- 메세지창에 날짜포맷이 지정된 문자열을 보여준다.
ShowMessageDialog(sbDateFormat.ToString());
}
/**
* Set DatePicker Value
* - DatePicker에 오늘 날짜 쓰기
*/
private void SetDatePickerValue()
{
//- DatePicker 에 오늘 날자를 설정한다.
this.DatePickerSample.SelectedDate = new DateTimeOffset(DateTime.Now);
}
async void ShowMessageDialog(string content)
{
var dialog = new MessageDialog(content);
await dialog.ShowAsync();
}
}
}UWP xaml 디자이너에 DatePicker, Button 마크업을 추가했다.
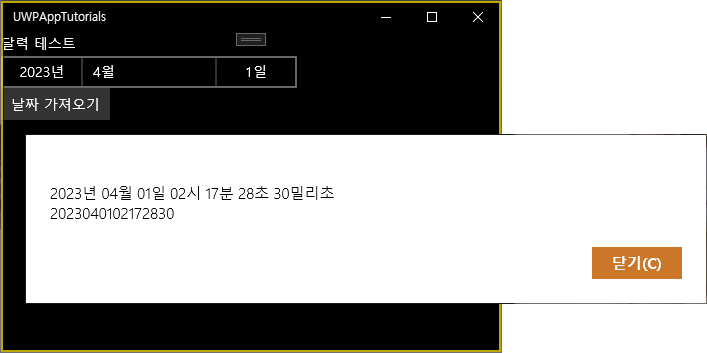
xaml.cs C# 코드에는 DatePicker 마크업의 Get, Set 메서드를 만들어 적용하였으며, Button 마크업에 이벤트를 연결하여 DatePicker 에 설정된 날짜를 문자열 포맷을 지정하여 메세지창에 보여주도록 하였다.
아래는 결과화면을 보여준다.

'programming > UWP' 카테고리의 다른 글
| UWP XAML <Flyout/> 아주 작은 팝업 창 사용 방법 (0) | 2023.04.06 |
|---|---|
| UWP XAML <FlipView/> 플립뷰 슬라이드 컨트롤 사용 방법 (0) | 2023.04.03 |
| UWP XAML <DatePicker/> 달력 날짜 컨트롤 사용 방법 (0) | 2023.03.31 |
| 벙글 ( Vungle ) 애플리케이션 추가 UWP C# 수익형 앱 등록하기 (0) | 2023.03.30 |
| UWP C# 수익형 앱 벙글 ( Vungle ) 누겟 ( NuGet) SDK 설치하기 (0) | 2023.03.29 |




댓글