UWP 의 플립뷰 ( FlipView ) 는 슬라이드 형태로 객체를 보여주는 xaml 컨트롤이다. 객체는 이미지가 될수도 있고, 텍스트가 될 수도 있다. 또는 템플릿형태의 어떤 콘텐츠가 될 수도 있다. 기본값은 좌우 슬라이드이다.

UWP XAML <FlipView/> 플립뷰 슬라이드 컨트롤 사용 방법
플립뷰 ( FlipView ) 는 UWP 에서 슬라이드 방식의 이미지나 텍스트형 콘텐츠를 볼 수 있도록 해주는 xaml 컨트롤이다.
홈페이지 등의 메인페이지 등에서 이미지나 언론사의 기사들이 좌우로 또는 위아래로 움직이는 효과를 생각하면 된다.
플립뷰는 단순히 xaml 컨트롤을 올리고 콘텐츠나 이미지를 추가하며 된다.
FlipView xaml 컨트롤 사용법
FlipView 에서 Flip 이란 단어를 살펴보면 손가락으로 튕기다란 뜻을 가진다.
UWP 가 PC와 모바일환경까지 고려한 것이기 때문에 손가락으로 좌우로 객체를 움직이도록 하는 것도 필요했을 것이다.
플립뷰 ( FlipView ) 는 PC 또는 모바일에서 슬라이드와 같은 형식을 취하고 있다. 기본값으로 좌우 버튼이 존재하기 때문에 클릭하면 플립뷰 내에 있는 객체가 슬라이드처럼 움직이는 것을 볼 수 있다.
아래는 이미지를 이용한 플립뷰의 사용법을 보여준다.
<FlipView x:Name="ctlFlipView">
<Image Source="Assets/flipview/image01.png" />
<Image Source="Assets/flipview/image02.png" />
<Image Source="Assets/flipview/image03.png" />
</FlipView>참고로 이미지는 프로젝트의 Assets > flipview 폴더에 미리 넣어 두도록 하자.
아래의 예제에서 사용되는 이미지는 별도로 추가해 본다.
전체 코드
플립뷰 ( FlipView ) 를 이용해 UWP xaml 코드를 만들어 본다.
단순히 위의 코드를 이용했을 뿐이며 달리 변경한 것은 없다.
플립뷰는 xaml 에 있는 여러 개의 객체를 슬라이드로 보여주는 역할을 한다. 기본값은 좌우 슬라이드이기 때문에 단순히 객체만 넣어두면 된다.
<Page
x:Class="UWPAppTutorials.Ctl_FlipViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPAppTutorials"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<StackPanel>
<FlipView x:Name="ctlFlipView">
<Image Source="Assets/flipview/image01.png" />
<Image Source="Assets/flipview/image02.png" />
<Image Source="Assets/flipview/image03.png" />
</FlipView>
</StackPanel>
</Grid>
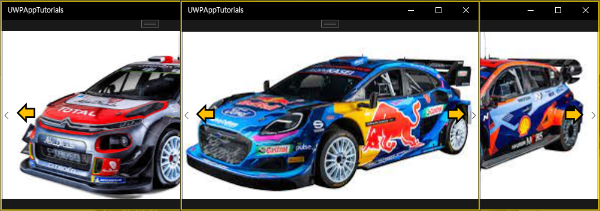
</Page>아래는 결과화면이다.
이미지 3개를 FlipView xaml 컨트롤에 넣었을 뿐이다.
노란색 화살표가 가리키는 부분을 보면 화살표가 보이며 이것을 클릭하면 이미지가 좌우로 슬라이드되면서 보여준다.

플립뷰 ( FlipView ) 를 활용하는 것은 프로그램적으로 가능하지만 추후에 다뤄본다
xaml 코드가 마크업으로 되어 있다고 해도 C# 윈폼의 컨트롤과 사용법은 거의 동일하다.
'programming > UWP' 카테고리의 다른 글
| UWP XAML <Grid/> 행과 열을 가진 레이아웃 패널 (0) | 2023.04.07 |
|---|---|
| UWP XAML <Flyout/> 아주 작은 팝업 창 사용 방법 (0) | 2023.04.06 |
| UWP XAML DatePicker 달력 컨트롤 날짜 읽고 쓰기 Get Set 만들기 (0) | 2023.04.01 |
| UWP XAML <DatePicker/> 달력 날짜 컨트롤 사용 방법 (0) | 2023.03.31 |
| 벙글 ( Vungle ) 애플리케이션 추가 UWP C# 수익형 앱 등록하기 (0) | 2023.03.30 |




댓글