html5로 태그를 나열하기 전에 css3 를 사용하여 모든 여백을 초기화할 수 있다. 이것은 모든 웹브라우저가 가진 기본값이 조금씩 다르거나 같은 웹페이지라도 다르게 설정되기 때문이다. 초기화 한 후에 웹표준을 위한 작업과 반응형 작업을 통해 화면을 동일하게 구성할 수 있다.

html5 css3 웹페이지 초기화
모든 css 스타일 요소를 무효화
웹페이지를 만들 때 처음 하는 작업이 웹페이지의 모든 css 스타일 요소를 무효화하고 초기화하는 것이다.
이것을 왜 하는지는 처음에는 몰랐지만 시간이 지나면서 모든 웹브라우저의 호환성을 위한 것을 알게 되었다.
처음에는 모르고 작업했지만, 지금이라도 이해했으니 다행
지구상에 존재하는 모든 웹브라우저는 html5 의 표준화된 마크업 또는 시맨틱 태그를 사용하더라도 화면에 다른 형태로 표현할 수 있기 때문에 처음부터 초기화하고 진행하는 것이다.
css3 초기화 구문
css 스타일을 초기화하는 구문은 다음과 같다.
단순하다.
모든 요소 ( * ) 에 대하여 요소의 바깥 여백 ( margin ) 을 0 으로 설정하고, 안쪽 여백 ( padding ) 를 0 으로 설정한다.
이렇게 한다면 모든 html5 요소들의 여백과 간격들이 없어지고 서로 다닥다닥 붙게 된다.
/** ----- 비영어권 문자열 깨짐 방지 ---------- */
@charset "UTF-8";
/** ----- 모든 요소 초기화 ---------- */
* {
margin: 0; /** 바깥 여백 */
padding: 0;/** 안쪽 여백 */
}바깥 여백인 margin 과 안쪽 여백인 padding 에 대해 언급해 본다.
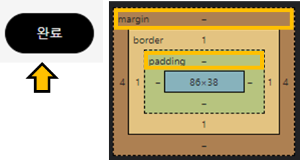
이것이 사용할 때마다 조금 난해하고 헷갈리게 하는 기이한 녀석이지만 웹브라우저의 단축키 F12를 눌러 어떤 요소를 마우스로 선택해 보면 금방 이해가 된다.
아래 이미지는 티스토리의 포스팅시 나타나는 완료 버튼의 margin ( 바깥 여백 ) 과 padding ( 안쪽 여백 ) 을 개발자모드에서 확인한 것이다.

웹브라우저 호환성을 위한 초기화
위의 코드를 이용하면 html 요소의 모든 margin 과 padding 요소가 초기화 되면서 기본값으로 주어진 여백을 무시하고 모두 0으로 설정되며 다닥다닥 붙게 된다.
이를 확인해 보기 위해 이전에 템플릿으로 대충 만들어 둔 것을 코드를 활용해 본다.
다시 만드는 반응형 html5 문서 템플릿
반응형 html5 템플릿을 만드는 것은 나중에 홈페이지를 만들 때 시간을 줄이기 위함이다. 템플릿이 많으면 좋고, 다양하면 더 좋다. 눈에 보이는 다른 홈페이지들의 화려함은 무시하고 처음부터
lngnat.tistory.com
위의 내용에 있는 코드를 이용하여 css 스타일 초기화 코드를 적용시켜 보았다.
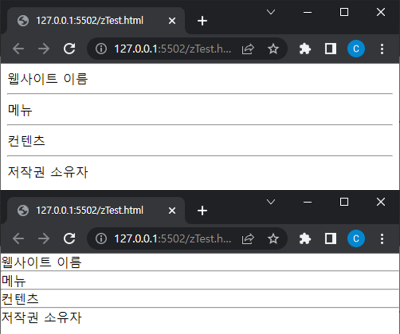
코드를 보기 전에 먼저 이미지부터 확인해 보자.
기본값으로 설정된 화면이 조금 나아 보이기도 하지만 초기화 코드를 적용한 후 각 요소들이 서로 붙어 있기 때문에 보기가 불편하다.
보기는 불편하지만 이제 모든 웹브라우저에 호환성을 맞추고 표준을 맟출 수 있는 단계가 되었다.

코드를 보자.
자세한 설명은 주석으로 대신한다.
모든 태그 요소 ( * ) 을 지정하고 각 요소의 바깥 여백 ( margin ) 과 안쪽 여백 ( padding ) 에 0 을 설정하여 초기화하고 있다.
이제부터 웹표준을 위한 태그 사용와 스타일을 적용하고 반응형을 위한 작업을 조금씩 작업하면 될 것이다.
html5 를 익히는 것은 번거롭다.
<!-- html5 웹문서 명시 -->
<!DOCTYPE html>
<html>
<head>
<!-- 반응형 meta 명시 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/** 비영어권 문자 깨짐 방지 */
@charset "utf-8";
/** 모든 태그 요소의 모든 여백 초기화 */
* {
margin: 0; /* 바깥쪽여백 */
padding: 0; /* 안쪽여백 */
}
</style>
</head>
<body>
<div id="header">웹사이트 이름</div>
<hr/>
<div id="nav">메뉴</div>
<hr/>
<div id="contents">컨텐츠</div>
<hr/>
<div id="footer">저작권 소유자</div>
</body>
</html>'programming > TroubleShootInG' 카테고리의 다른 글
| 웹브라우저 해상도 크기 표시 너비와 높이 구하기 (0) | 2022.11.20 |
|---|---|
| html 네비게이션 메뉴 만들기 ul 태그의 사용 (0) | 2022.11.20 |
| 노트패드++ 자동 줄바꿈 기능 문자열이 화면 넘어가지 않으니 좋다 (0) | 2022.11.19 |
| 쿠팡 파트너스 api 이용 제한 답변 메일 내용 정책에 신경을 써야겠다. (0) | 2022.11.18 |
| certbot 윈도우에 설치하기 https를 위한 무료 ssl 인증서 생성 프로그램 (0) | 2022.11.18 |




댓글