jquery는 선보인 이후 알게 모르게 지금도 많이 사용되고 있습니다. 물론 jquery 외에도 많은 라이브러리들이 존재합니다. 무엇을 사용하든 자신이 좋아하는 걸로 사용하면 되지만 jquery는 아마 보편적으로 많이 사용되는 자바스크립트 라이브러리일지도 모릅니다.

독학이 쉬운 자바스크립트 라이브러리
모든 라이브러리들이 그러하듯 학습이 쉽고, 배우기 쉽다고 한다.
물론 독학이 쉽다는 얘기다.
자바스크립트의 dom 스크립트로 코딩을 하는 방법이 있지만, jquery를 이용하면 dom 스크립트를 이용한 코딩의 시간이 많이 줄어드는 것은 사실이다.
하지만, 코딩이 그러하듯 생각의 연속이고 고민의 연속이다.
단순이 예제를 보고 따라하는 것은 좋지만 많은 연습이 필요하기도 하다.
그렇기에 개발자들 중 일부는 블로그를 통해 수시로 기록을 하기도 한다.
검색하면 거의 모든 내용이 있지만, 개발일을 하면서 계속 기억하고 찾는 것이 번거롭기도 하다.
샘플코드 하나를 보자
아래의 코드는 p태그 클릭시 화면에서 숨기는 것을 구현한 것이다.
<!-- html5 기본템플릿 -->
<!DOCTYPE html>
<!-- head -->
<head>
<!-- meta SEO 컨텐츠 -->
<meta name="title" content="제목">
<meta name="description" content="내용">
<meta name="keywords" content="키워드">
<meta name="author" content="작성자">
<meta name="copyright" content="저작권">
<!-- // -->
<!-- meta 반응형 웹표준 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- // -->
<!-- 스타일 -->
<style></style>
<!-- // -->
</head>
<!-- // -->
<!-- body -->
<body>
<p>이 문장을 클릭하면 사라집니다.</p>
</body>
<!-- // -->
<!-- 자바스크립트 -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
<!-- // -->
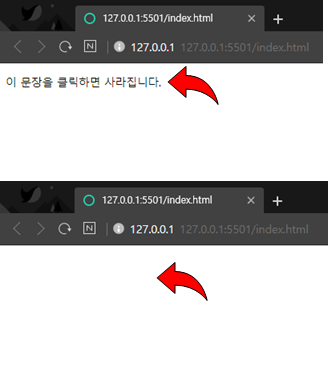
</html>결과를 보자.
P태그에 있는 문장을 클릭하면 문장이 사라지는 것을 알 수 있다.
정확하게 다시 말하면 문장을 클릭해서 사라지는 것이 아닌 P태그를 선택하면 사라지는 것이다.
즉, P태그 내의 영역을 선택하면 P태그 내의 영역이 사라진다.

같이 학습해 둘 것
당연히 자바스크립트 라이브러리 이기에 웹이다.
웹이기 때문에 html, css, 기본적인 자바스크립트를 익혀둘 필요가 있다.
웹이란 것이 그렇다.
여러가지 익혀야 되는 분야이기도 하다.
익혀두면 좋은 점
jquery가 지금도 많이 사용하는 이유는 그 기능에 있을 수도 있고, 편의성이 있을 수도 있다.
많이 사용하는 이유도 있다.
jquery를 이용하면 dom스크립트로 어렵게 코딩할 필요없이 간단하고 화려한 기능을 구현할 수 있다.
- 태그와 스타일 조작
- html 의 이벤트 직접 이벤트 연결
- 웹 애니메이션
- ajax 비동기 통신
'info' 카테고리의 다른 글
| 텐서플로우와 오렌지3의 비교 이게 아닌데 (0) | 2021.08.13 |
|---|---|
| 쿠팡파트너스 수익화 노하우 제휴마케팅 외국의 사례 개발자 전지적 시점 (0) | 2021.08.05 |
| svg map 지도 파일 받고 html 적용하기 (0) | 2021.07.11 |
| 티스토리 블로그에 애드센스 광고 갯수 찾는 방법 방문 안해도 알 수 있음 (0) | 2021.07.09 |
| 애드센스 광고 게재 제한 원인은 웹사이트 리뉴얼과 사라진 트래픽 때문인가 (0) | 2021.07.08 |




댓글