svg 를 사용해서 타원을 그려본다. 타원은 eclipse 태그를 사용한다. 원과 사용법이 비슷하기 때문에 어려움이 없다. 단지 circle 태그가 아닌 eclipse 태그를 사용한다. 물론 개념 또한 같다.

svg 타원 그리기
draw svg eclipse
타원은 정확한 원이 아닌 너비와 높이의 크기가 다른 원을 말한다.
타원을 그릴 때 너비와 높이값을 똑같이 주면 타원이 아닌 원이 된다.
어쨌든 svg 타원의 기본 사용은 아래와 같다.
<svg>
<eclipse>
</svg>svg 타원을 그릴 때는 svg 태그와 eclipse 태그를 사용한다.
원을 그릴 때 사용하는 circle 태그와 사용법과 특성이 같다.
타원을 그려보자.
svg로 타원을 그리는 코드는 아래와 같다.
<html>
<body>
<h1>SVG 타원 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<ellipse cx="150" cy="150" rx="100" ry="50" style="fill:yellow; stroke:purple; stroke-width:2" />
</svg>
</body>
</html>svg 타원의 특성은 원과 같다.
결과화면을 보면 아래와 같다.

svg로 타원을 그리는 태그를 살펴보자.
svg 태그 속성
- svg
벡터 이미지인 svg 영역을 지정한다. - width
svg 이미지 가로 ( 너비 ) 크기를 지정한다. - height
svg 이미지 세로 ( 높이 ) 크기를 지정한다.
eclipse 태그 속성
- eclipse
svg 타원을 그리는 태그이다. - cx, cy
타원의 중심 좌표를 지정한다.
cx 는 x좌표, cy는 y좌표이다.
지정하지 않는 경우 0,0 으로 자동으로 지정된다. - rx, ry
타원의 반지름 너비와 높이를 지정한다.
rx는 너비 반지름, ry는 높이 반지름이다. - style
타원의 모양을 지정한다.
style 속성
- fill
타원의 바탕색을 지정한다. - stroke
타원의 외곽선 색을 지정한다. - stroke-width
타원의 외곽선 굵기를 지정한다.
겹쳐 그리기
타원을 그리는 eclipse 태그를 여러개 사용하면 겹쳐 그릴 수 있다.
<html>
<body>
<h1>SVG 타원 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<ellipse cx="150" cy="200" rx="100" ry="50" style="fill:purple" />
<ellipse cx="150" cy="150" rx="100" ry="50" style="fill:lime" />
<ellipse cx="150" cy="100" rx="100" ry="50" style="fill:yellow" />
</svg>
</body>
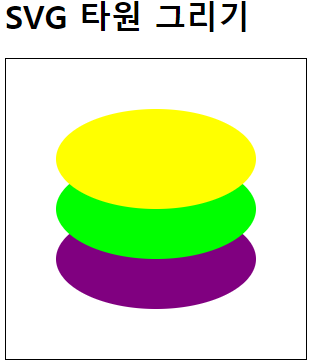
</html>겹쳐 그릴 수 있지만, 겹치는 순서를 알 필요가 있다.
결과화면을 보면 노란색(yellow)이 맨 위에 있고 보라색(purple)이 가장 밑에 있다.
svg 태그에서 보면 노란색(yellow)이 가장 밑에 있고 보라색(purple)이 가장 위에 있다.
태그의 위치와 결과 화면에서의 실제 위치에 차이가 있는 것을 알 수 있다.

타원 결합
svg 타원을 2개 그려서 결합하면 하나의 타원처럼 그릴 수 있고, 하나의 타원처럼 보일 수 있다.
물론, 이런 디테일하고 상세한 경우를 언제 사용할지 모르겠지만, 상세한 애니메이션이나 만화 등의 로직을 구현하고자 할 때는 필요할 수 있다.
일단 눈으로 익혀두도록 하자.
<html>
<body>
<h1>SVG 타원 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<ellipse cx="140" cy="150" rx="120" ry="30" style="fill:purple" />
<ellipse cx="120" cy="150" rx="90" ry="20" style="fill:black" />
</svg>
<svg height="300" width="300" style="border:1px solid black;">
<ellipse cx="140" cy="150" rx="120" ry="30" style="fill:black" />
<ellipse cx="120" cy="150" rx="90" ry="20" style="fill:white" />
</svg>
</body>
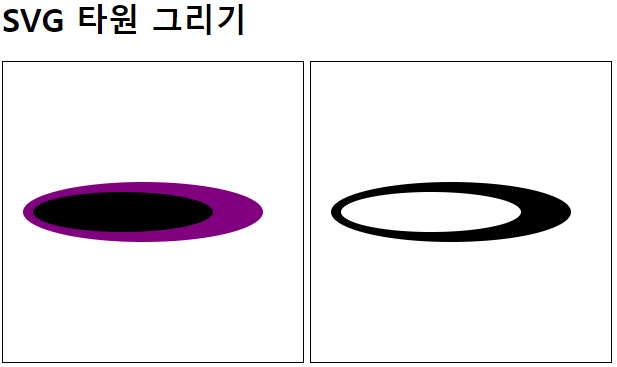
</html>결과화면과 위의 코드를 살펴보자.
2개의 svg 타원을 그렸지만 바탕색만 다르다.
첫번째 그림은 타원을 2개 그린 후 결합한 것이다.
단지 좌표만을 변경하여 하나의 불규칙한 타원처럼 보이도록 한 것이다.
안쪽의 바탕색을 하얀색으로 변경하면 불규칙적인 하나의 타원처럼 보인다.

'programming > Graphics' 카테고리의 다른 글
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |
|---|---|
| svg 선 그리기 draw svg line (0) | 2021.09.04 |
| svg 사각형 그리기 draw rectangle (0) | 2021.08.31 |
| svg 원 그리기 draw circle (0) | 2021.08.29 |
| svg 파일과 html 관계 및 장점 Scarable Vector Graphic (0) | 2021.08.27 |




댓글