svg 로 간단한 선을 그려본다. 선은 2개의 좌표로 이루어진다. 좌표는 (x,y)로 이루어진다. 즉, 2개의 점을 연결한 것이 선이 된다. 2개의 선을 연결하여 선을 그려본다. svg 에서 선을 그릴 때는 line 태그를 사용한다.

svg 선 그리기
draw svg line
svg로 선을 그리는 것은 간단하다.
svg 태그 안에 line 태그를 사용하면 되고 2개의 점이 위치할 좌표를 설정하면 된다.
선을 그리는 기본 태그 사용은 아래와 같다.
<svg>
<line>
</svg>선을 그려보면서 라인 속성을 찾아보면 된다.
어렵지 않다.
간단한 선을 그려보도록 하자.
<html>
<body>
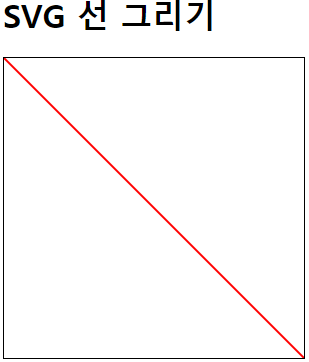
<h1>SVG 선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(255,0,0); stroke-width:2" />
</svg>
</body>
</html>svg에서 선을 그리기시 사용할 태그는 line 태그이다.
line 태그를 보면 x1, y1, x2, y2 속성이 있다.
이것이 2개의 좌표를 지정하는 속성이다.
(x1, y1) (x2,y2) 로 생각하면 되고, 이 좌표계에 이 두 점을 연결하면 선이 되는 것이다.
위의 코드에서 선을 그린 결과는 아래와 같다.

선 겹쳐서 그리기
svg 태그안에 여러가지 svg 그리기 태그를 넣으면 선 그리기시 겹치는 효과를 줄 수 있다.
단순히 좌표만 변경해 주변 된다.
좌표가 여러개 있다.
이들 좌표를 이해하면 편하다.
<html>
<body>
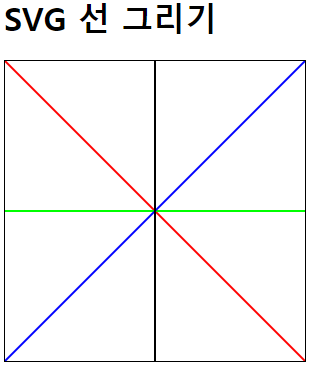
<h1>SVG 선 그리기</h1>
<svg height="300" width="300" style="border:1px solid black;">
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(255,0,0); stroke-width:2" />
<line x1="0" y1="150" x2="300" y2="150" style="stroke:rgb(0,255,0); stroke-width:2" />
<line x1="0" y1="300" x2="300" y2="0" style="stroke:rgb(0,0,255); stroke-width:2" />
<line x1="150" y1="0" x2="150" y2="300" style="stroke:rgb(0,0,0); stroke-width:2" />
</svg>
</body>
</html>line 속성의 x1, y1 의 좌표표현은 (x1, y1) 이고,
x2, y2의 좌표표현은 (x2,y2) 이다.
이렇게 표현된 좌표는 점으로 구성되고 line 태그는 2개의 좌표를 연결하여 선을 그린다.

각각의 점이 어떻게 설정되었는지 확인하면 된다.
선과 좌표를 구분하기 위해 stoke에 값을 다르게 주었다.
선의 색상과 좌표를 구분할 수 있다면 위와 같은 선 5개가 어떻게 그려졌는지 알 수 있다.
'programming > Graphics' 카테고리의 다른 글
| svg 꺾임선 폴리라인 그리기 Draw svg polyline (0) | 2021.09.06 |
|---|---|
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |
| svg 타원 그리기 draw svg eclipse (0) | 2021.09.02 |
| svg 사각형 그리기 draw rectangle (0) | 2021.08.31 |
| svg 원 그리기 draw circle (0) | 2021.08.29 |




댓글