svg 로 원을 그리는 것과 같이 사각형을 그리는 것도 어렵지 않다. 원은 circle 태그를 사용했지만, 사각형은 svg 태그와 rect 태그를 사용한다. 속성값이 조금 난해할 수 있지만 원과 의미는 같다.

svg 사각형 그리기
draw rectangle
svg로 사각형을 그리기 위해서 사용되는 태그는 svg 태그와 rect 태그이다.
사각형을 그리는 기본 태그 형식은 아래와 같다.
<svg>
<rect>
</svg>기본 형식은 위와 같다.
속성은 찾아보면 되는 것이기에 주요 태그만 작성했다.
실제로 사각형을 그려보도록 하자.
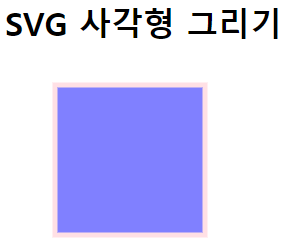
<html>
<body>
<h1>SVG 사각형 그리기</h1>
<svg width="400" height="400">
<rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9" />
</svg>
</body>
</html>svg 의 좌표계 너비와 높이는 각각 400 이고 사각형의 너비와 높이는 150이다.
이전에 원을 그릴 때는 속성에 직접 원의 속성값을 설정했지만 이번에는 스타일로 적용을 시켜본다.

svg 태그 속성
- svg
벡터 기반 이미지를 그린다. - width
svg 이미지의 가로 ( 너비 ) 크기를 지정한다. - height
svg 이미지의 세로 ( 높이 ) 크기를 지정한다.
rect 태그 속성
- rect
svg 에서 사용할 사각형을 그린다. - width
직사각형의 너비를 지정한다. - height
직사각형의 높이를 지정한다. - x
사각형의 위치를 x좌표만큼 이동시킨다. - y
사각형의 위치를 y좌표만큼 이동시킨다.
style 속성
- fill
배경색을 지정한다. - stroke
외곽선 색을 지정한다. - stroke-width
외곽선 굵기를 지정한다. - opacity
투명도를 지정한다.
직사각형 모서리 둥글게
직사각형의 모서리에 곡선을 주어 둥글게 표시하고 싶다면 rect 태그에 rx ry 속성을 지정하면 된다.
rx 는 설정값 만큼의 반지름을 가지며, ry는 설정값 만큼의 높이를 가진다.
rx와 ry 값이 동일하게 설정된 경우와 그렇지 않은 경우를 비교하면 이해할 수 있다.
<html>
<body>
<h1>SVG 사각형 그리기</h1>
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>
<svg width="400" height="180">
<rect x="50" y="20" rx="40" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="40" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>
</body>
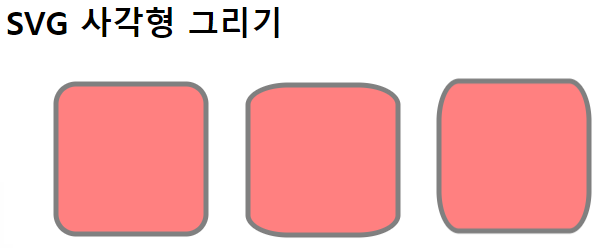
</html>위의 코드에서 rx와 ry 값이 동일한 경우 한쪽만 큰 경우까지 작성하여 3가지 경우를 작성하였다.
결과화면을 보자
사각형을 차례대로 비교하면 이해할 수 있다.

결과화면을 보면 알 수 있다.
- 첫번째 경우 rx = ry
- 두번째 경우 rx > ry
- 세번째 경우 rx < ry
느낌이 조금씩 다르다.
svg 를 이용하여 그래픽적인 사각형을 쓸 때 이 효과는 자주 사용되기도 한다.
물론 비례적으로 보면 일관적 표현이 더 안정감있게 사용되겠지만 말이다.
'programming > Graphics' 카테고리의 다른 글
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |
|---|---|
| svg 선 그리기 draw svg line (0) | 2021.09.04 |
| svg 타원 그리기 draw svg eclipse (0) | 2021.09.02 |
| svg 원 그리기 draw circle (0) | 2021.08.29 |
| svg 파일과 html 관계 및 장점 Scarable Vector Graphic (0) | 2021.08.27 |




댓글