웹을 개발하는 분들 중 그래픽과 관련된 많은 일은 하는 분은 svg 파일을 많이 접할 것이다. 웹에서 canvas와 더불어 많이 사용되는 것으로 이미지는 벡터 기반의 이미지를 표현하여 해상도에 차이없이 일정한 비율로 이미지를 보여준다. svg파일을 이용하여 간단한 도형부터 복잡한 그림까지 표현이 가능하다.

svg 파일
svg는 벡터 기반의 그래픽으로 html 에서 svg 태그로 사용된다.
확장자가 svg로 끝나는 파일을 말하고 이 파일을 열어보면 이미지가 아닌 svg 태그와 함께 수많은 기호와 숫자로 표현되어 있다.
svg로 간단한 원그리기
<html>
<body>
<h1>SVG 원 그리기</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="4" fill="green" />
</svg>
</body>
</html>위의 코드는 svg 를 이용하여 간단한 원을 그린 예제이다.
결과화면은 아래와 같다.
검은색 테두리에 초록색 바탕의 원이 그려진 것을 볼 수 있다.

복잡한 형태의 svg
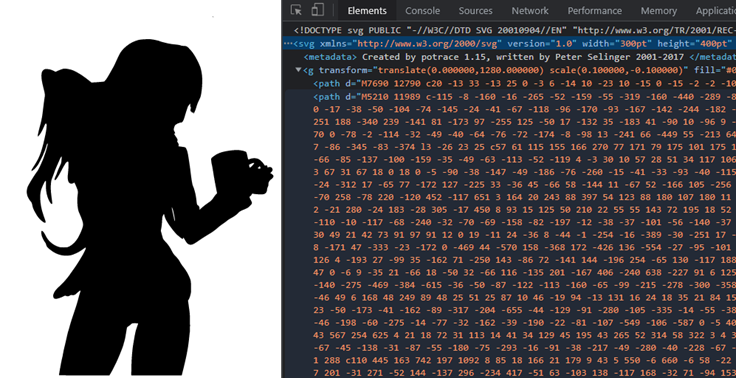
이미지를 벡터기반인 svg로 변환하면 아래와 같다.
복잡한 형태의 이미지를 컬러풀하게 변환할 수도 있지만 좌측의 코드를 보면 수치가 급격히 많이 지는 것을 알 수 있다.
만약 svg 파일을 이용하여 화려한 무엇인가를 생각하고 도전했다면 차분하고 천천히 하나씩 공부하거나 너무 많은 것을 바라지 말자.
검색을 해보면 알겠지만 일반 이미지를 이용해 추출하는 프로그램들이 괜히 있는 것이 아니다.
하지만 자신이 원하는 이미지를 svg로 추출하면 나머지는 벡터기반으로 동작하기에 목적달성은 성공한 것이다.

svg가 구체적으로 무엇
위에서도 언급했듯이 svg 는 벡터기반 그래픽이다.
svg 태그를 이용하고 코드형식은 xml 을 따른다.
애니메이션이 가능하다는 점에서 유용하다.
기능적인 것보다 w3c 표준에 통합되어 웹의 한 부분으로써 활용이 가능하다는 점이 중요하다.
svg 장점
장점이라고 해도 내가 직접 해보고 느껴야 장점인 것이겠지만 메뉴얼에 나온 svg장점만 파악해 보도록 하자.
- 검색, 인덱싱, 스크립팅 등의 압축
- 이미지 확장 가능, 확대, 축소 가능
- 공개표준
- 이미지 크기 변화에 대해 화질의 차이가 없다.
- xml 파일 형식
- 텍스트 편집기로 이미지 생성가능
이것만 봤을 때 아주 많이 써먹을 곳이 몇 군데가 있다.
물론, 더 많을 수 있다.
본인의 얕은 지식으로 가장 많이 사용될 수 있는 점 하나는 이미지검색과 머신러닝의 인덱싱 부분이다.
물론, 거기까지는 상세하고 디테일하게 학습한 적이 없어 적용방법은 모르겠지만 메뉴얼의 개요부분만 봤을 때 적용가능한 범위는 이것이 아닐까 한다.
솔직히 이 부분만 해결되고 검색엔진이 사용하는 하드웨어 용량은 꽤나 절약이 될 것이 분명하고, 머신러닝에서는 많은 이미지를 빠르게 탐색하고 파악할 수 있는 여지가 있다.
'programming > Graphics' 카테고리의 다른 글
| svg 다각형 폴리곤 그리기 draw svg polygon (0) | 2021.09.05 |
|---|---|
| svg 선 그리기 draw svg line (0) | 2021.09.04 |
| svg 타원 그리기 draw svg eclipse (0) | 2021.09.02 |
| svg 사각형 그리기 draw rectangle (0) | 2021.08.31 |
| svg 원 그리기 draw circle (0) | 2021.08.29 |




댓글